Notionとは
公式サイト:Notion
Notionとはタスク管理やプロジェクト管理、メモやドキュメント管理など、たくさんの便利な機能を個人やグループで使えるオールインワンアプリです。
個人利用の場合、フリー版ではアップするファイル(画像など)最大5MBの規制(1つのファイルが5MB超えなければ何枚でもOK)がありますが、ページやブロックは無制限で使えます。
ハビットトラッカーとは
To Doリストとは違い、ハビットトラッカーは毎日の習慣(続けたいこと)を管理するものです。
例えば、毎日ストレッチをする、単語を10個覚える、○○の練習をする、など、毎日継続したいことをチェックし管理することによってモチベーションを保ったり、やり忘れを防いだりします。
今回はそのハビットトラッカーをNotionで作ってみたいと思います。
ハビットトラッカーの作り方
Notion のダウンロードがまだの人はまずサインアップしましょう
公式サイト:Notion
基本のデータベースを作る
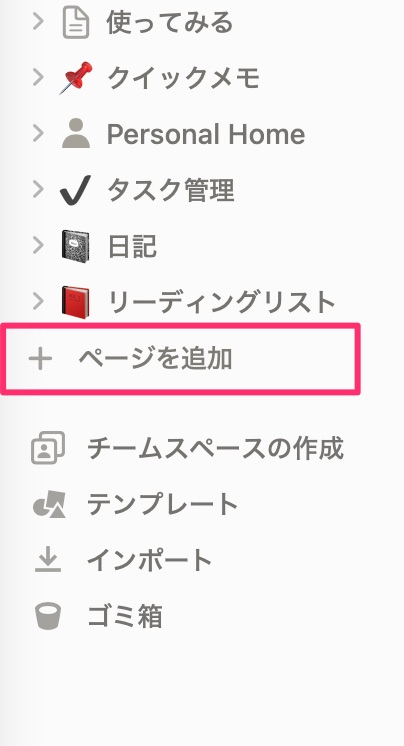
- サイドバーからページを追加

- タイトルを「DB_habits tracker」としておきます。
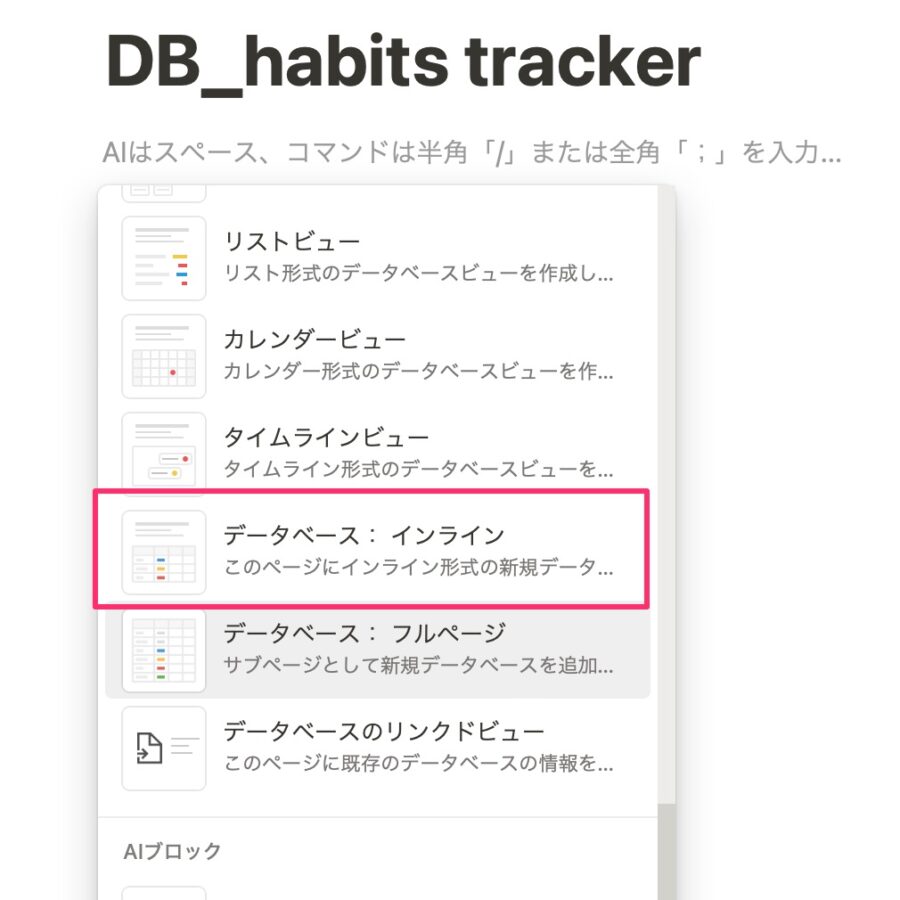
- 空のページをクリックし、左のプラスボタンを押すとメニューが出るので、データベース>インラインを選びます。

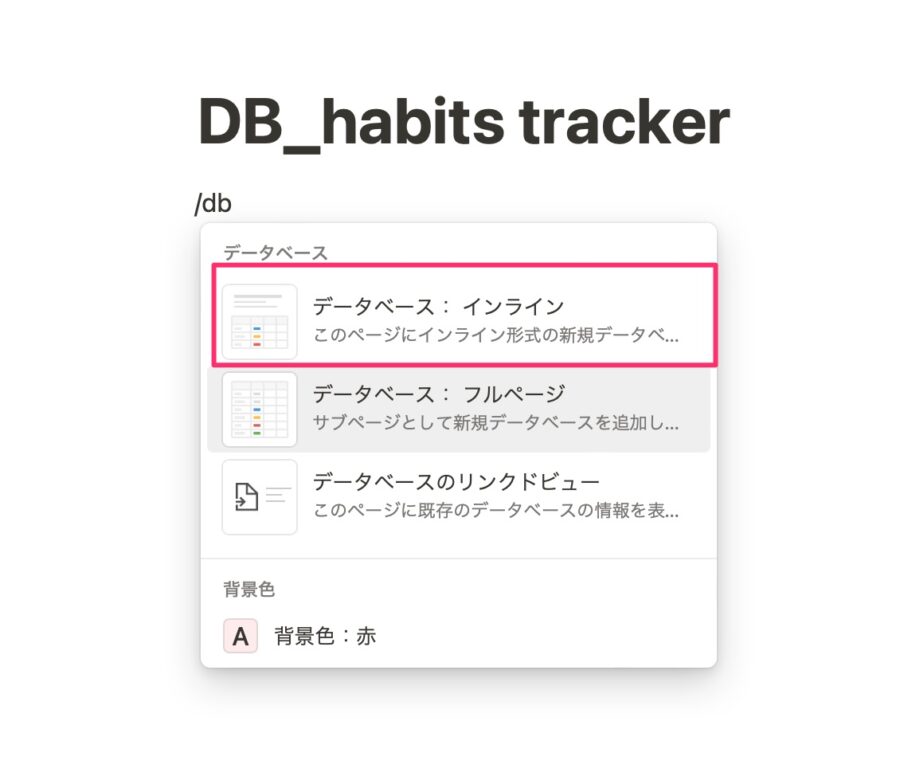
- 左のプラスボタンのかわりに、/db と入力してもOKです。

テーブルビューに項目を追加する
- まず項目名「名前」の部分は空欄にしておくと「無題」と表示されてしまうので半角スペース、または表示したいアイコンなどを入れておきます。
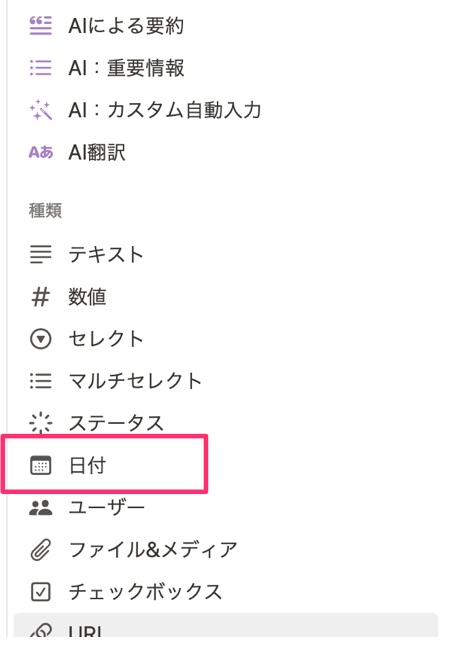
- 表の中にある「プラスボタン」を押して、「日付」の項目を追加します。

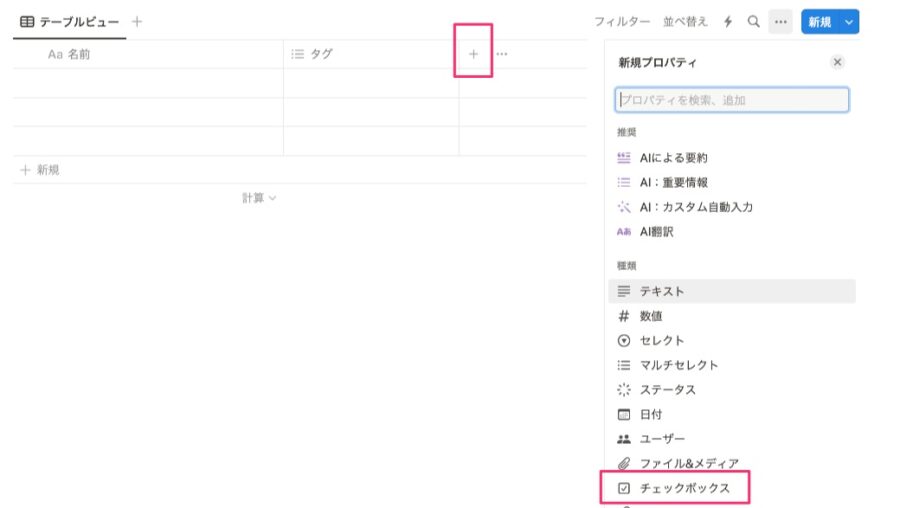
- さらにプラスボタンを押して「チェックボックス」を選び、習慣リストに追加したい項目を必要な数だけ追加していきます。

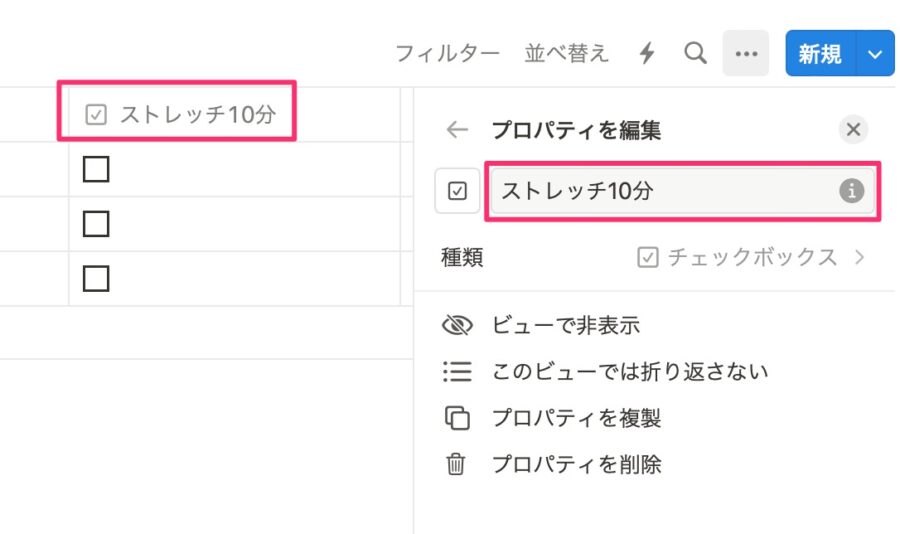
プロパティと呼ばれる項目名の部分が習慣リストの項目名になります。

- 最初からある「タグ」プロパティは今回は不要なので削除しておきます。
- また、項目はプロパティ名をドラッグすることで順序の入れ替えが出来ます。
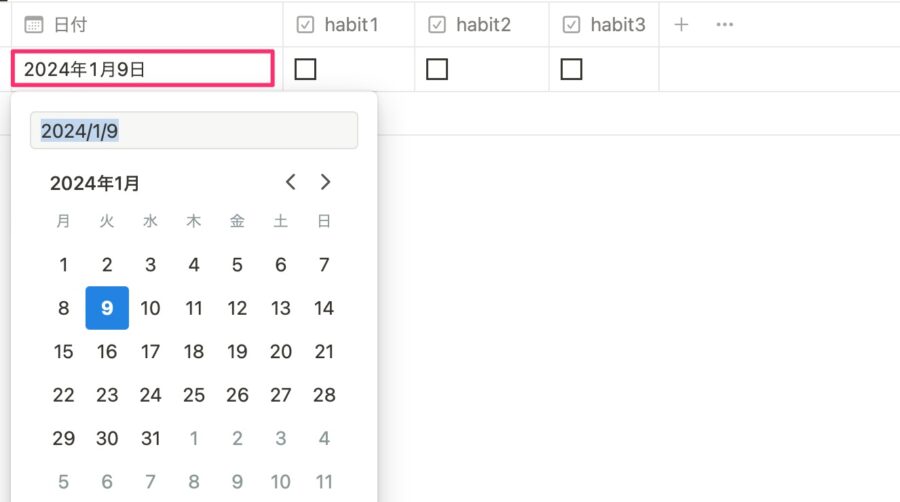
- 日付の空欄部分をクリックするとカレンダーが出て日を選べるようになります。試しに今日の日付を選んで入れてみます。

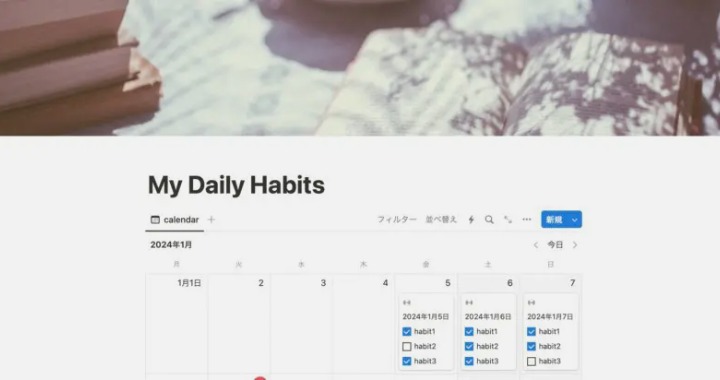
カレンダービューで見てみる
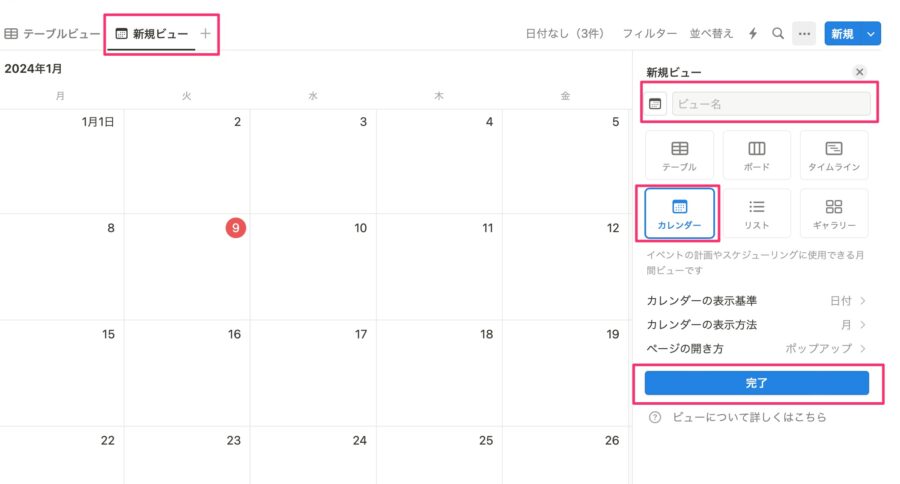
- テーブルビューの横にある「プラスボタン」をクリックし、新規ビューから「カレンダー」を選択。表示基準は「日付」 表示方法は「月」 ページの開き方は「ポップアップ」にしておきます。ビューの名前もわかりやすいものをつけておきます。

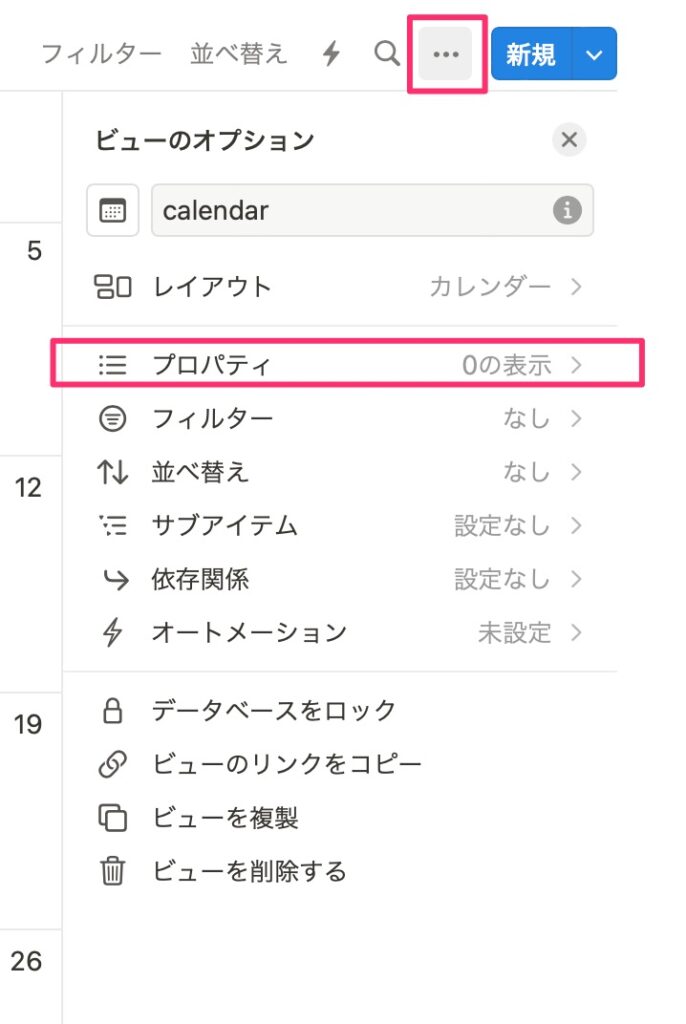
- 右端の ・・・ から「プロパティ」を選び、

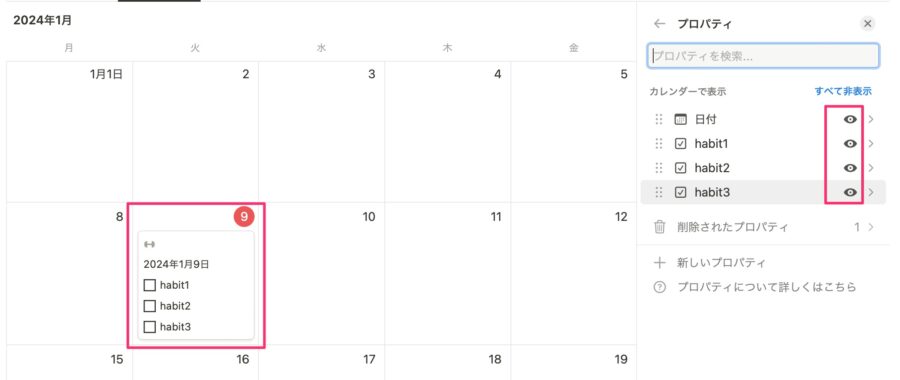
表示させたい項目の「目のアイコン」をクリックして表示させます。表示順序はドラッグで入れ替え可能です。


これでひとまずカレンダーに表示させ、チェック項目にチェックが入れられる状態になりました。
毎日日付が変わったら自動で追加されるようにする
このままでは1日分しかないので、日付が変わったら同じハビットトラッカーが追加されるようにします。
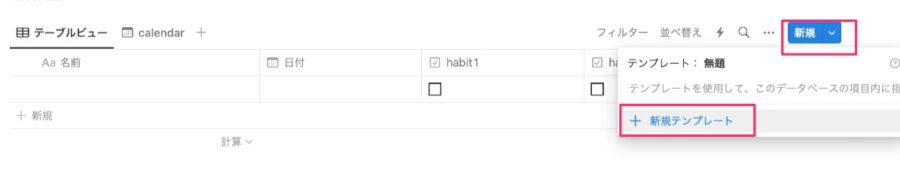
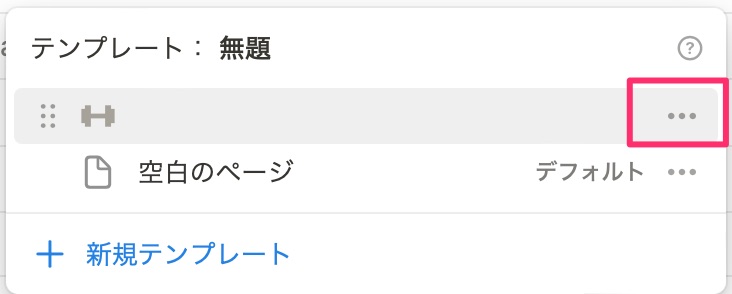
- 右上の「新規」から「+新規テンプレート」を選びます。

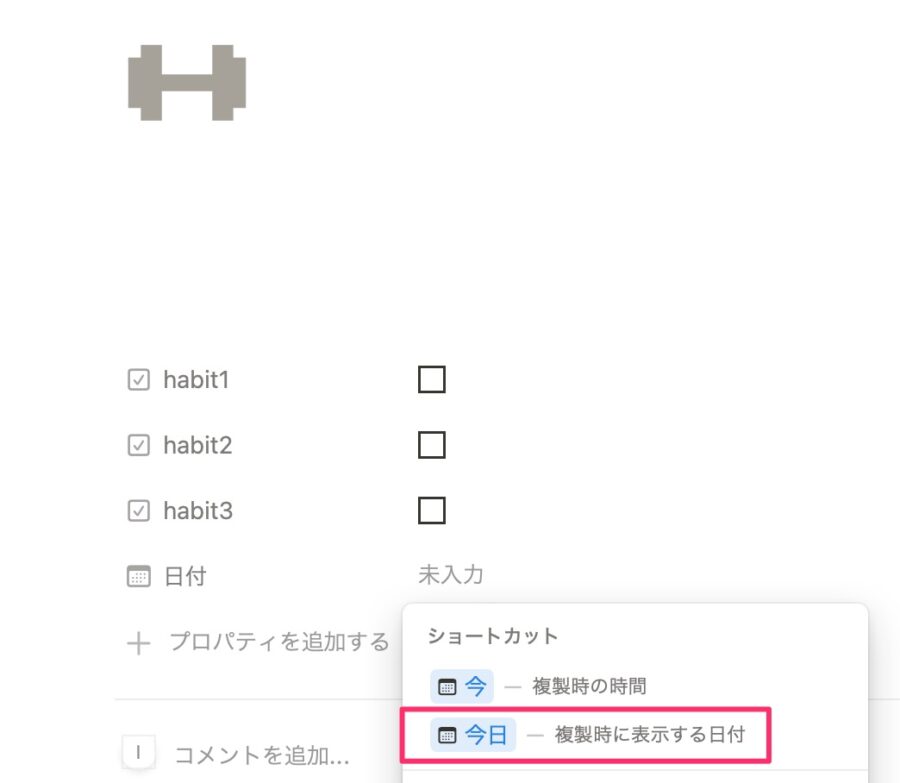
- テンプレートのタイトル部分に半角スペースを入れるか、アイコンを表示させます。
- 日付は「今日」を選んでおきます。

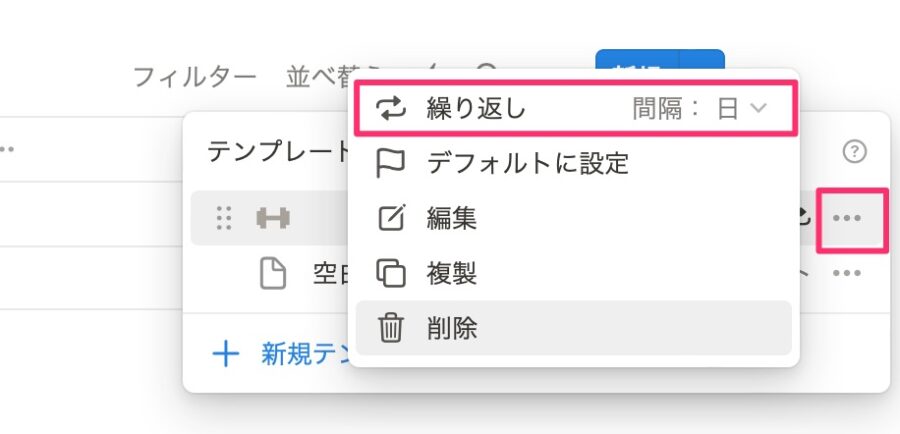
- いったんテンプレートを閉じたら、再び先ほどの「新規」ボタンから作ったテンプレート右端の・・・をクリックし、「繰り返し」の指定をします。


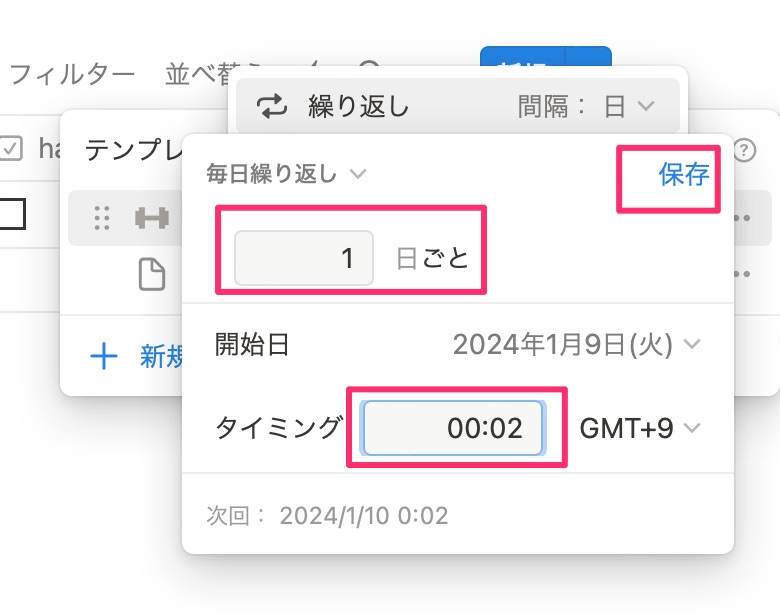
- 繰り返しの指定は1日ごと、タイミングは毎晩0時などお好きなタイミングで指定しておきます。(試しに今から1分後を指定して動作確認してみましょう)忘れずに「保存」をクリックします。

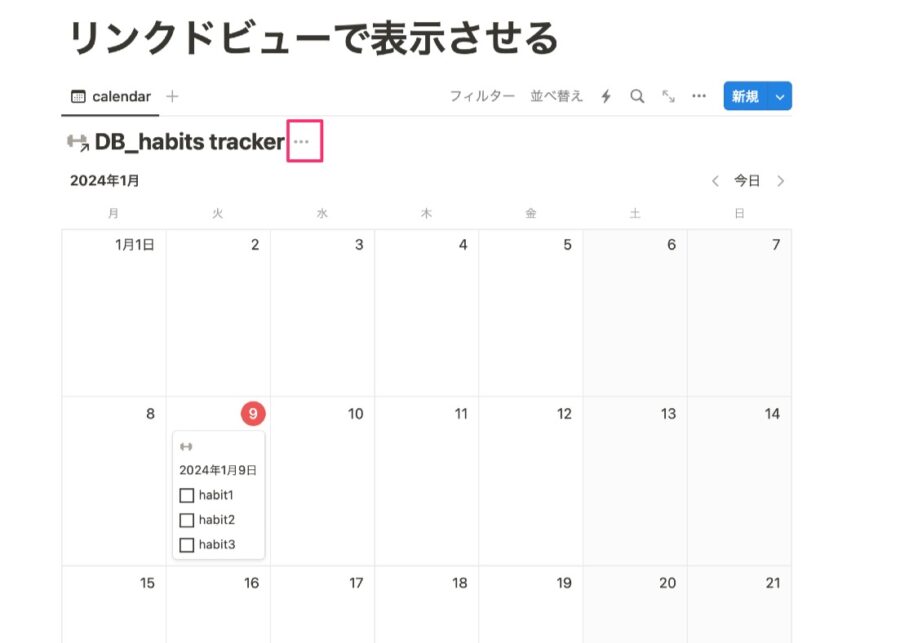
リンクドビューで表示させる
これまで作ってきたものはデータベースとして置いておき、別のページにリンクドビューという形で表示させてみます。
Notionで新しいページを追加し、 /linked と入力するか、プラスからメニューを呼び出しリンクドビューを選択します。

先ほど作ったデータベース「DB_habits tracker」のカレンダビューを選択します。
データベース名は不要なので「・・・」 から非表示にしておきます。


今回は先ほど作ったカレンダービューを使いましたが、リンクドビューを使えば新たなスタイルのビューを表示させることが出来るので、表示させたい場所に合わせて、「その日の分だけ表示させる」「月間で表示させる」などの使い方ができます
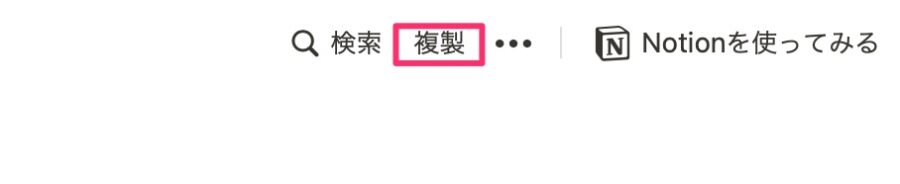
テンプレ配布
こちらのページで今回作ったデータベースのテンプレートを複製できます。「複製」をクリックするだけです。


自分の勉強がてら作ったものですが、お役に立てれば幸いです。















Notionの使い方をマスターするのにもピッタリなハビットトラッカーを作ってみるよ