1ファイルに複数の画像が入っている場合のステッカーの利用方法です。
ちなみにこの方法ならステッカーとして配布されているもの以外でも写真などからオリジナルのステッカーを作ることができます。
トリミングが不要なステッカーの追加方法はこちら
切り抜きが必要なステッカーの利用方法
今回は以下のようにステッカーが一枚の画像にまとめて入っている場合の利用方法です。

- 画像ファイルをダウンロード
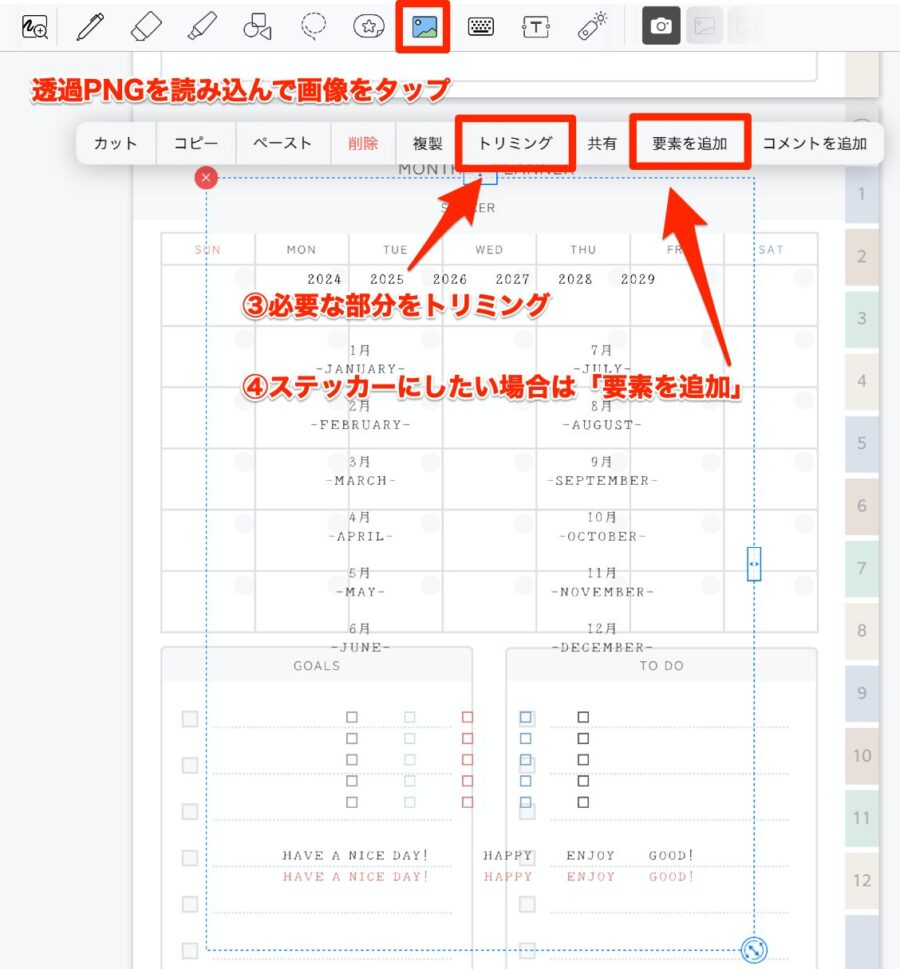
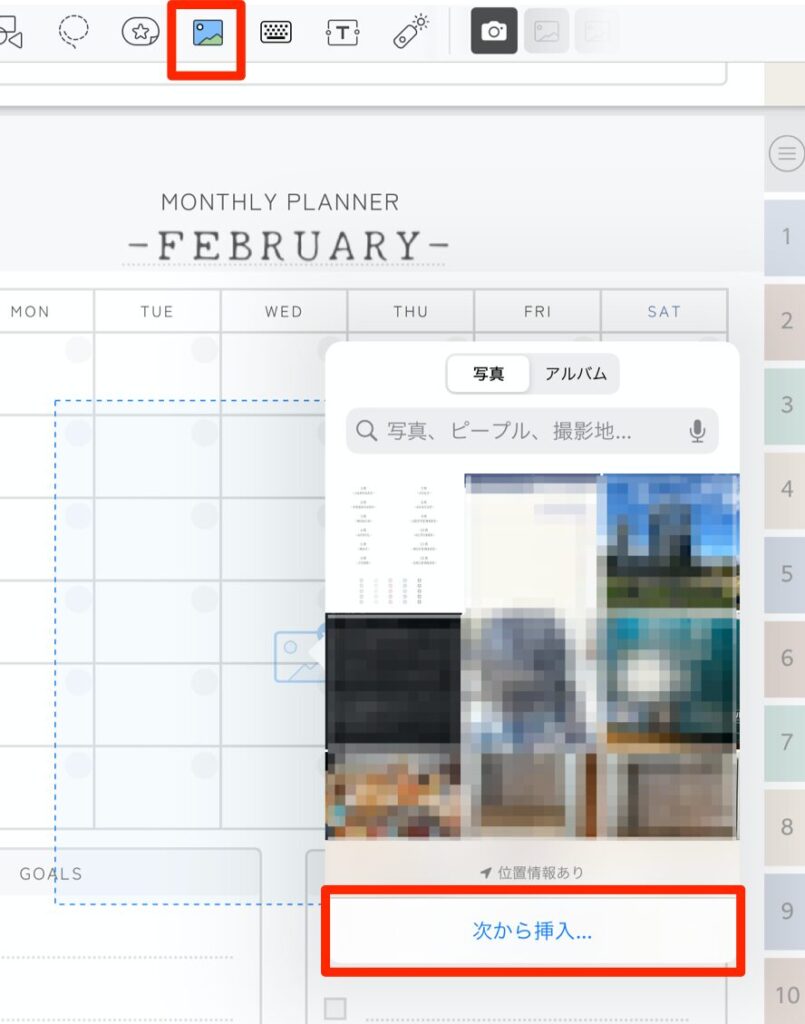
- 画像ツール>使いたい画像を追加
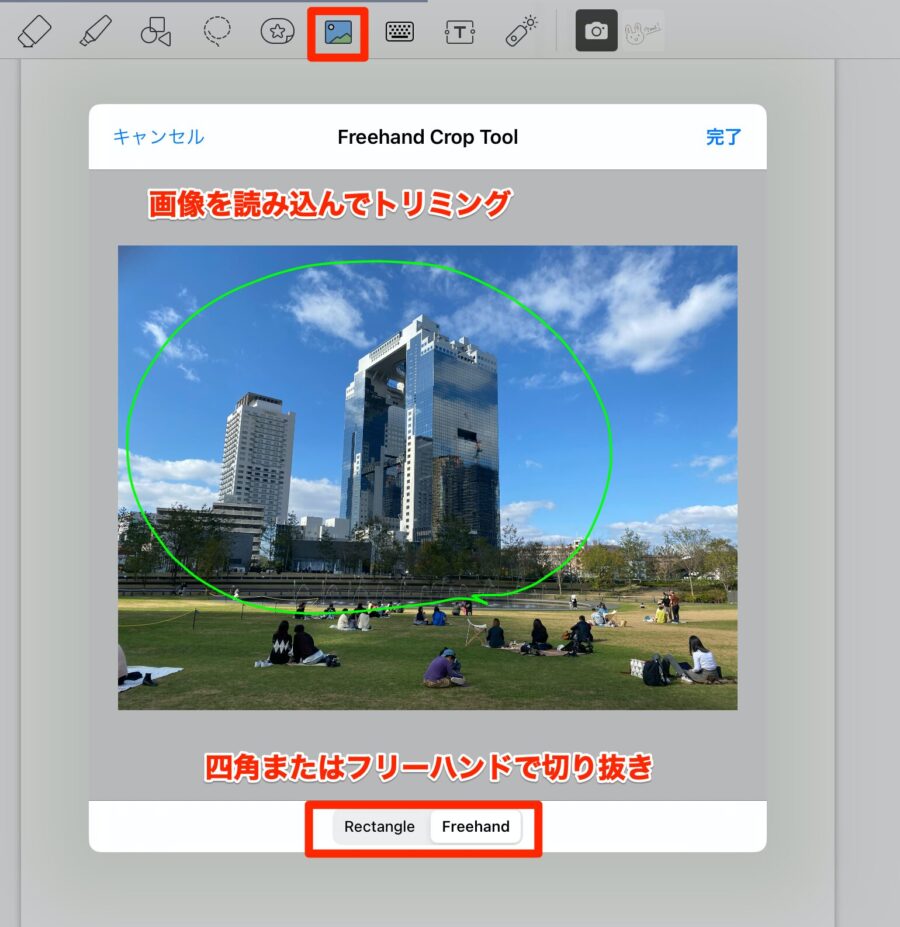
- 画像をタップし、「トリミング」(ステッカーを一度しか使わない場合はこのまま利用する)
- ステッカーに追加したい場合は、切り抜いた画像をもう一度タップして「要素を追加」する。

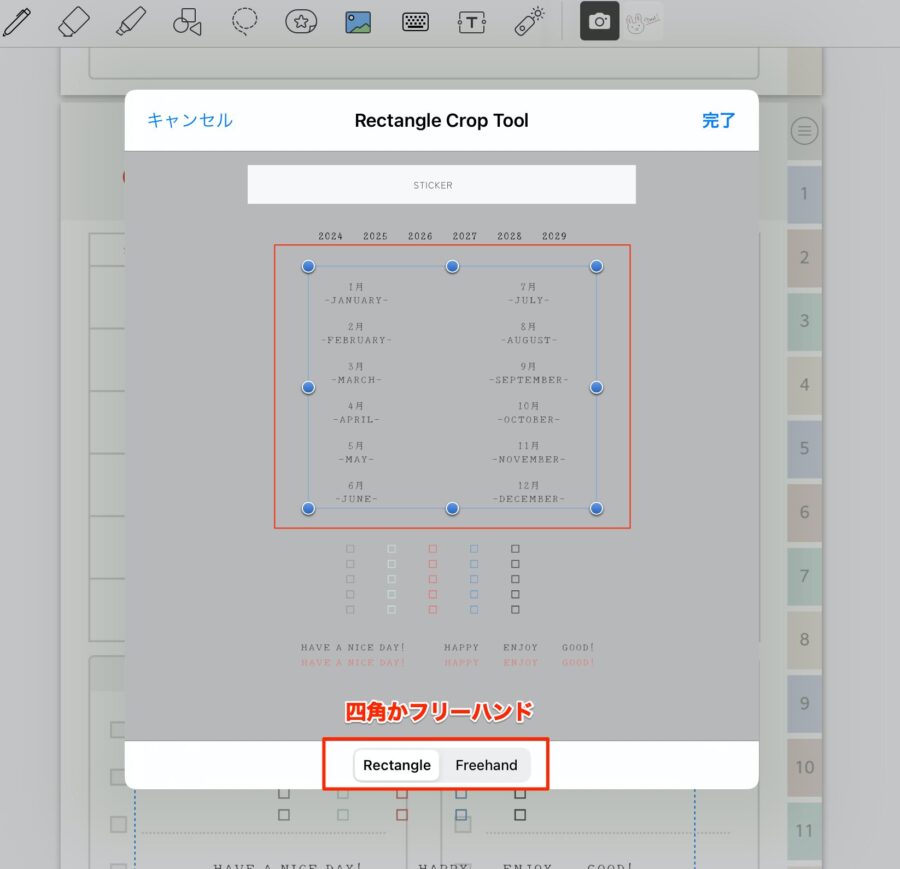
- トリミングは「四角」または「フリーハンド」で。
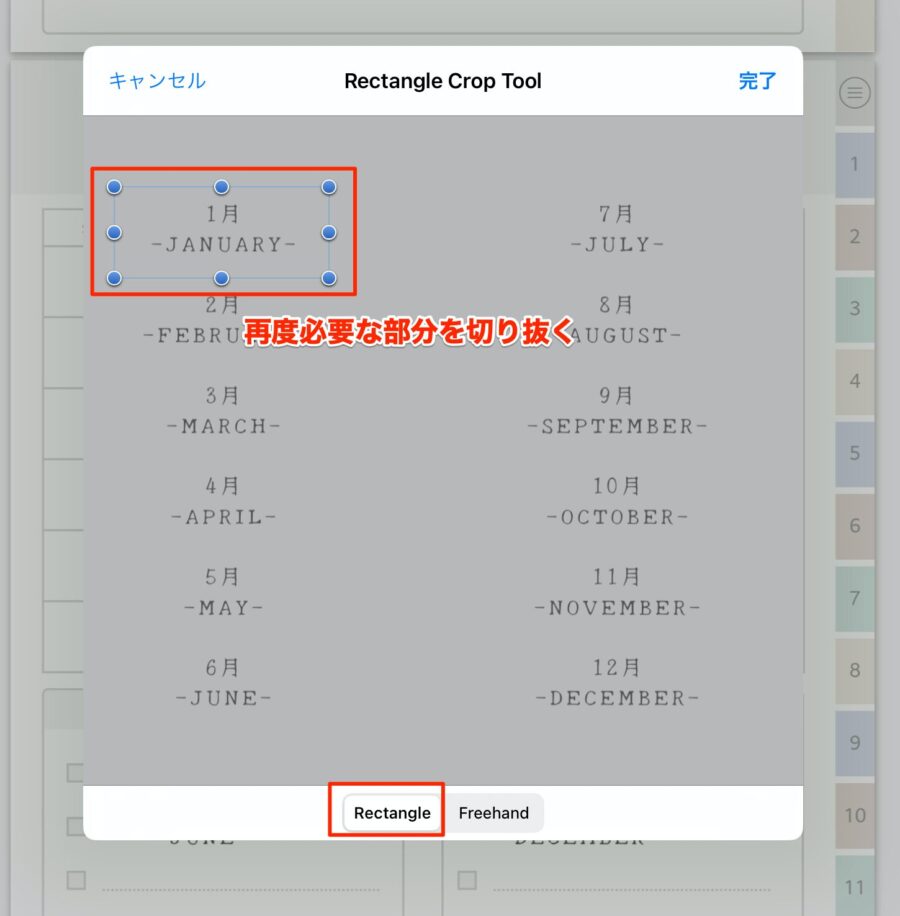
- 細かい画像の場合は大きめに切り抜いてから、再度細かく切り抜くときれいにトリミングできます。


透過PNGが透過でなくなってしまう場合
ダウンロードした時に読み込まれたPNGが透過でなくなってしまう場合があります。
画像に読み込む際に、「次から挿入」を選択し、ダウンロードフォルダからPNGを読み込んでください。

写真などからオリジナルステッカーを作る
上記の方法で写真からオリジナルステッカーを作ることもできます。

トリミングした画像を「要素を追加」するとステッカーにできます。

イラストや文字もステッカーにできる
また、選択ツールを使えば、ノートに書いた文字やイラストもステッカーにすることができます。
選択ツールで選んで「要素を追加」するだけです

















こちらの記事もおすすめです