マイクラを久しぶりに起動し、modを入れてみたいナーと思ったらMacでも意外に簡単に出来たので方法をメモしておきます。Macで説明していますがWindowsでもほぼ同じみたいです。
なお、私はこの方法で簡単に導入できましたが、当方はmodには全く詳しくなく、今回初めてのチャレンジです。mod導入前にはバックアップを取るなどし、mod導入に関しては自己責任でお願いします。
環境
- iMac
- Minecraft Java版 1.21.1
超ざっくりながれ
- GDLauncherを入れる
- 入れたいmodをGDLauncherに入れる。(今回はグラフィックがきれいになるmodと座標を表示するmodを導入します)
- GDLauncherからマイクラを起動してプレイする
GDLauncherとは
GDLauncherとは「modを簡単に入れられるもの」です。(私のざっくり理解)
mod入りのマイクラはここから起動することになります。
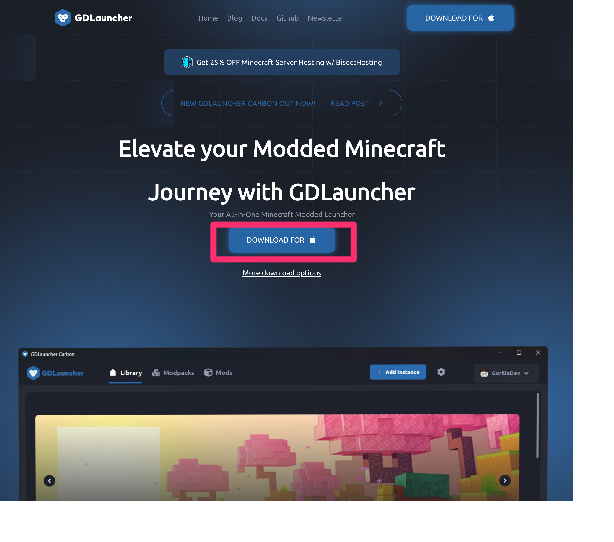
GDLauncherをダウンロード
①GDLauncherのサイトhttps://gdlauncher.comでMac用をダウンロードし、
②ダウンロードしたファイル(GDLauncher__バージョンナンバー__mac__universal.dmg)をアプリケーションフォルダに入れる

通常のアプリのインストールと同じ要領です
GDLauncherログイン
①GDLauncherを起動すると「プライバシーポリシー」のチェックボックスが出るので、チェックを入れる。(プライバシーの方だけでOK)
②指示に従って「マイクラと紐づいているMicrosoftアカウント」にログイン。
ブラウザでログインするとGDLauncherの方でも右上にアカウント名が表示された状態になります。
インスタンス (Instance)を作る

Instanceてなんぞ?てかんじですが、フォルダとかプロジェクトみたいなものです
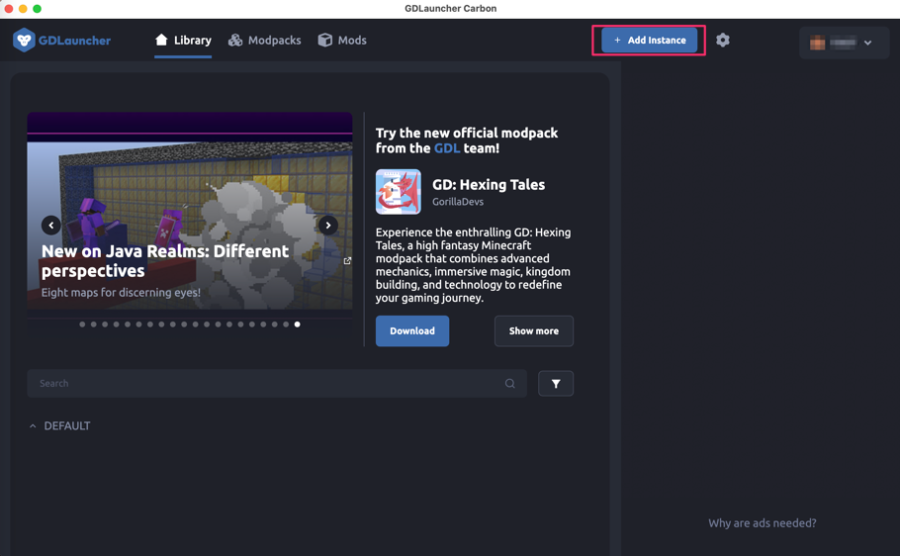
①「Add Instance」をクリック

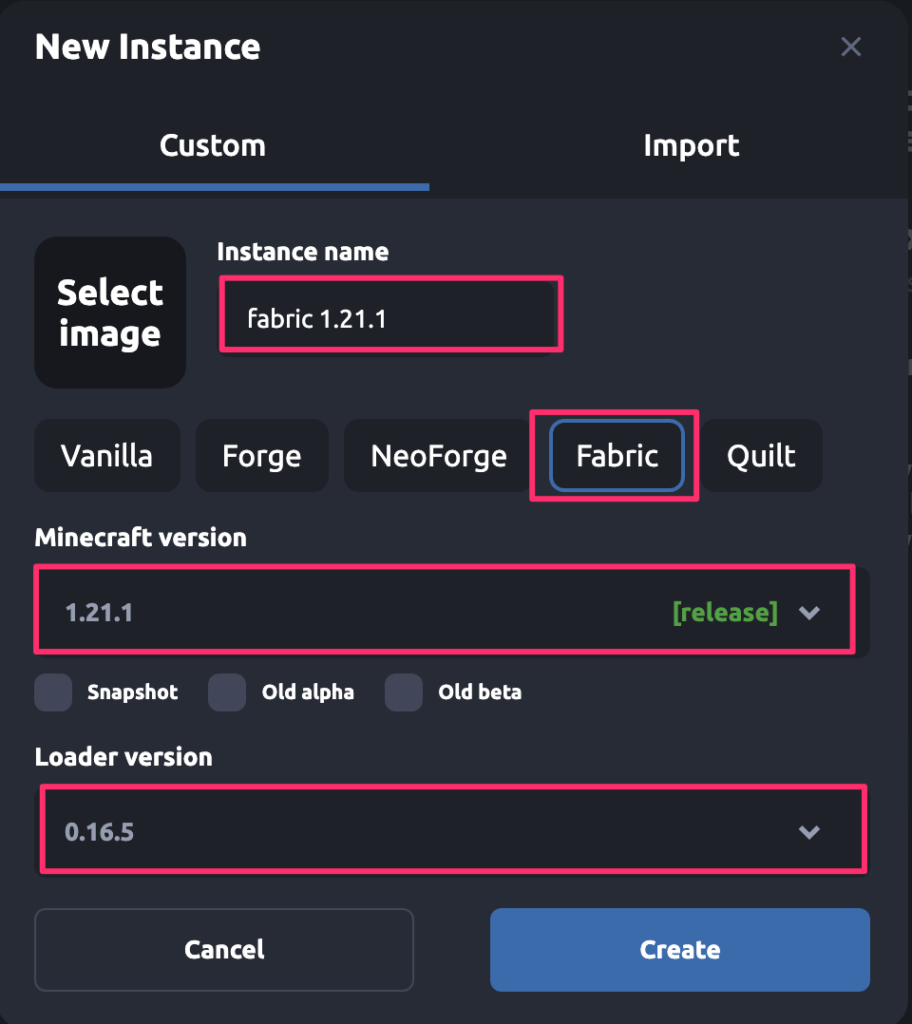
②Instance設定画面
- Instance name は後から変更可
- Fabricを選択、(マイクラのバージョン1.16以上はFabricが良いそうです)
- マイクラのバージョンを選択
- Loaderのバージョン、私は特に選択せずデフォルトの最新のものにしました

Iris Shaders と MiniHUD をダウンロード
- グラフィックを綺麗にしたい(重くならない程度に)
- 統合版のように座標を常に表示したい
今回はIris Shaders と MiniHUDを入れます。
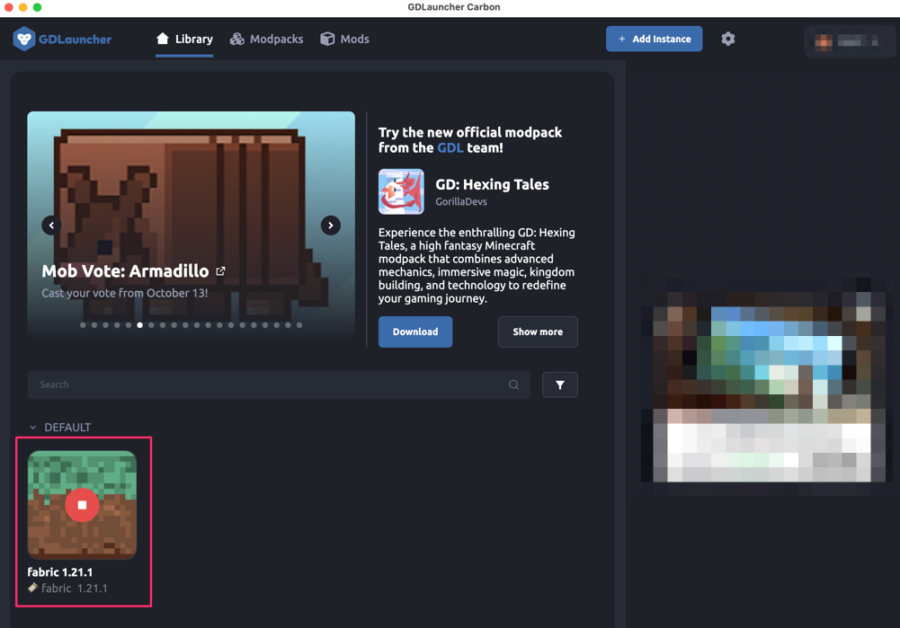
①先ほど作ったインスタンスを開く

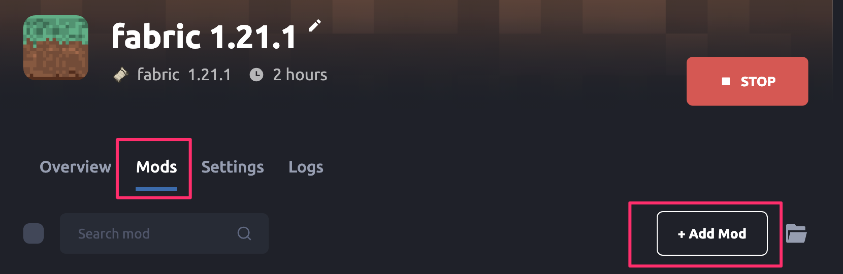
②「Mods」タブで「+Add Mod」を選択

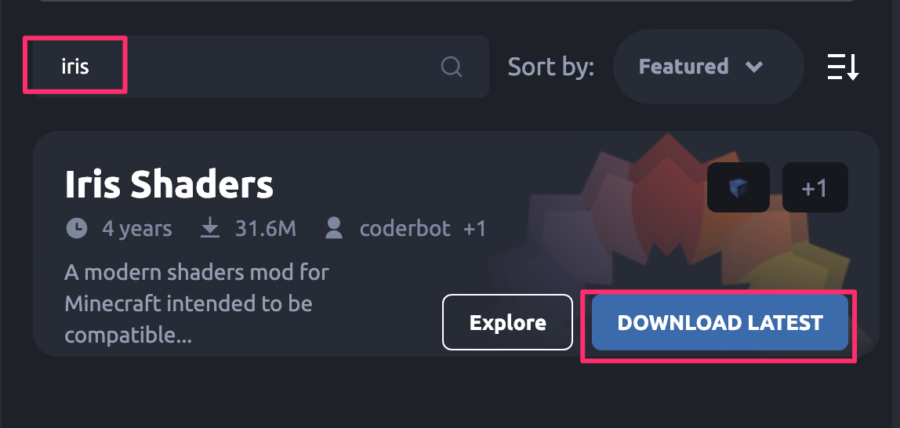
③検索窓に「Iris」といれて Iris Shaders をダウンロード
①Iris Shaders は後で入れる影modのために必要なmodで、これだけでグラフィックが変わるわけではない。②Iris Shaders は動作がとても軽く評価が高い。

Iris Shaders に必要なSodium も自動でダウンロードされます。
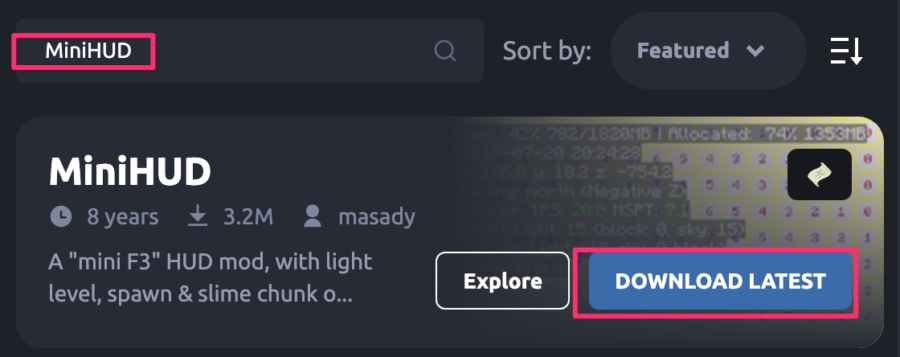
④同様に「MiniHUD」もダウンロード。こちらも必要なMaLiLibが自動でダウンロードされます。

MiniHUDは座標を常に表示してくれるModです。不要なら飛ばしてください。

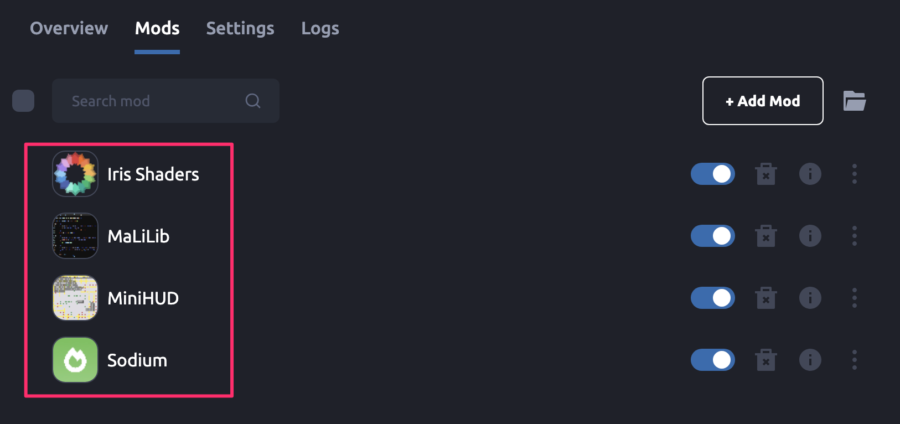
4つのModダウンロード完了

Complementary Shaders をダウンロード
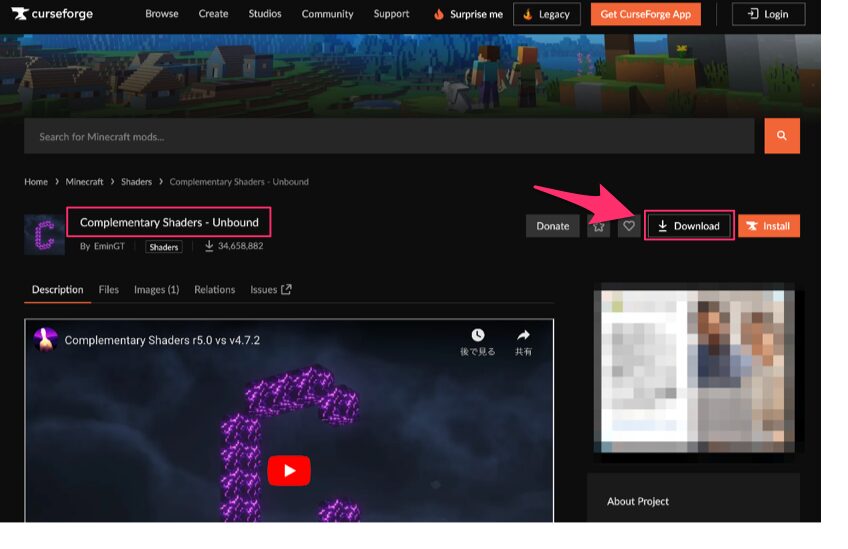
①Complementary Shaders を Modrinth または CurseForge でダウンロードしておく
リアルな空や水面、星の瞬きなど美しい描写にしてくれるmodです
(私はCurseForgeでダウンロードしました)

②ゲームを起動
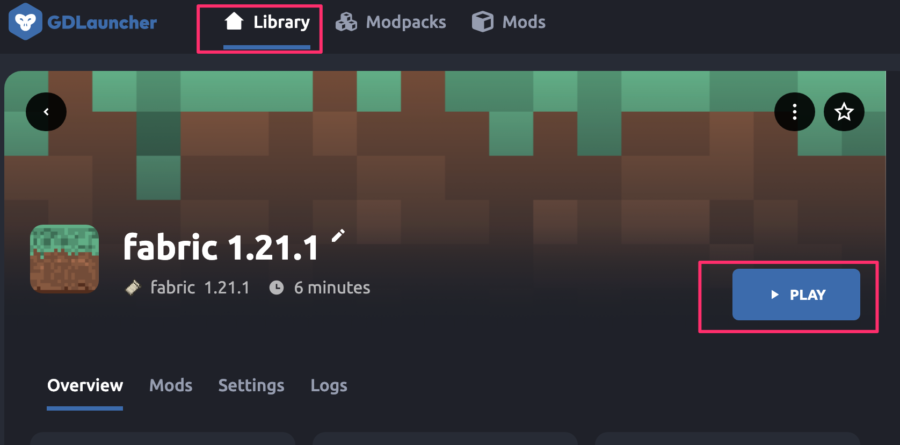
GDLauncherのLibraryから先ほどのインスタンスを選択し、「Play」

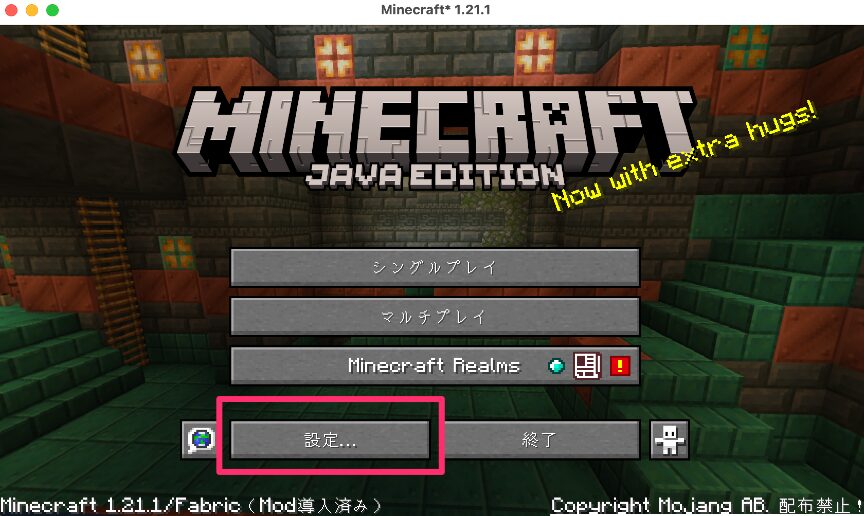
③「設定」>「ビデオ設定」>「シェーダーパック」


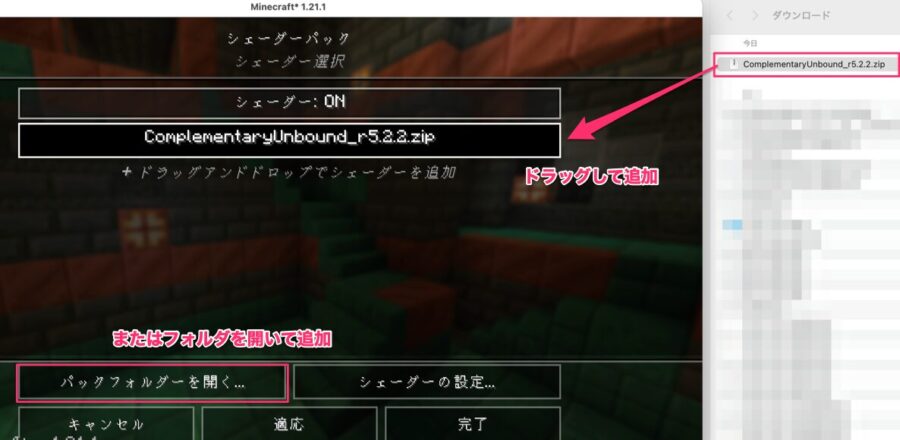
④ドラッグアンドドロップ または 「パックフォルダー」を開く
のどちらかで、先ほどダウンロードした「ComplementaryUnbound_r.zip」を入れます。

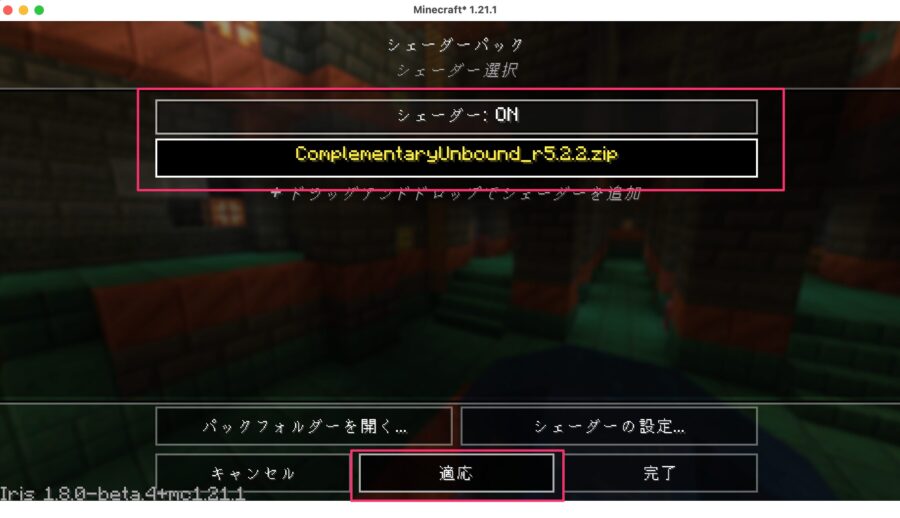
⑤シェーダーをONにし、ComplementaryUnbound_r.zipを選択
「シェーダーの設定」で好みの設定をし(とりあえずしなくてもOK)
「適応」>「完了」

mod導入後のゲーム画面
ゲームをスタートしてみるとこんなかんじ。
空も水面も美しい!


ちなみに設定画面で「Reimagined」を選択すると、こんなかんじの個性的な空のグラフィックになります。↓ これはこれでかわいいよね

初めてのmod、意外にスムーズに導入できて良かったです。

でも実は画面酔いしやすいので、あまり遊べない…
お役に立てれば幸いです。
















ざっくり!簡単!