Visual Studio CodeはMicrosoftが開発している無料のエディタです。 Windows、Linux、macOSで利用可能。
ショートカットや拡張機能など、自分で使ってるものや便利そうなものをメモしておきます。また後々追記していきます。
ダウンロード
拡張機能
入れておくと便利な拡張機能。
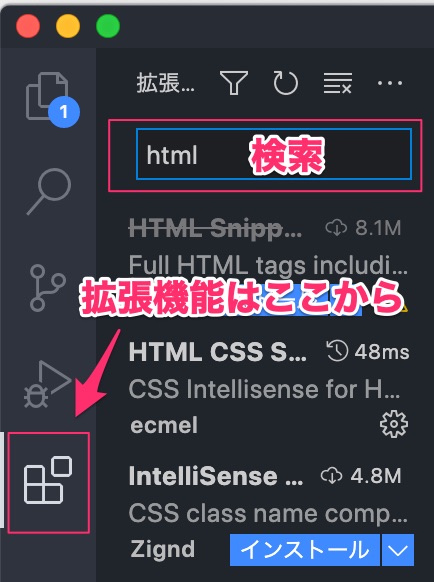
拡張機能のインストール方法:拡張機能の検索から探して「インストール」をクリックするだけ
拡張機能の名前を入れればすぐにヒットします。

基本
- Japanese Language Pack for VS Code(日本語化)
- Live Preview
- Live Server
入力アシスト
- HTML CSS Support
- INTELLICODE( Microsoft公式。AIが コードをアシストしてくれる。Python,TypeScript/JavaScript ,Java)Microsoft公式
- ActionScript & MXML
テーマ
- One Monokai Theme(テーマ)
キーボードショートカット
キーボードショートカットの確認は画面左下にある「歯車アイコン」から「キードショートカット」
自分用メモ
| 機能 | ショートカット |
|---|---|
| キーボードショートカットの確認 | Cmd+ K, Cmd+ S |
| ファイル検索 | Cmd + P |
| 単語検索 | Cmd + F |
| 指定行に移動 | Ctrl + G |
| コメント(行) | Cmd + / |
| コメント(ブロック) | Shift + Alt + A |
| インデント整形 フォーマット | Shift + Option + F |
| コマンドパレット | Cmd + Shift + P |
| マルチカーソル ( 複数選択 一括編集 | Cmd + D |
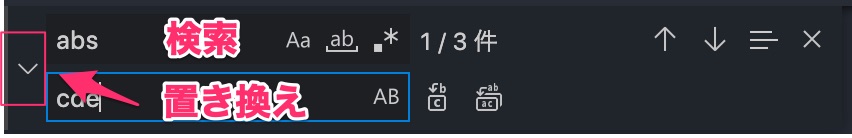
※ 単語検索→置き換え

単語検索→置き換えは、[Cmd F]で出てきたウィンドウの左の>をクリックすると置き換えが出てくる。
フォーマットを自動でやってほしい
フォーマットのキーボードショットカット[ Shift + Option + F ] 三つ押すの面倒で(どんだけー)ショートカットも毎度忘れちゃうので、勝手にやってほしいなと思ったらありました。ありがたい。
- 表示>コマンドパレット または [ Cmd + Shift + P ] で、コマンドパレットを開き、「基本設定 :設定(JSON)を開く」または「Open Setting(JSON)」を選ぶ
- 以下を追記
// 自動フォーマット設定
"editor.formatOnSave": true, // 保存時にフォーマット
"editor.formatOnType": true, // 入力中(改行時)にフォーマット
"editor.formatOnPaste": true, // ペースト時にフォーマットhttps://maku.blog/p/qcoz9ju/















最近 VSCodeを使い始めました