Contents もくじ
「STORK19」の新機能「目次」をカスタマイズしてみた
先日、WordPressテーマ「STORK19」に追加された「目次」の番号を非表示にする方法を載せたのですが、その後、さらに目次のカスタマイズをしたので、CSSを載せておきます。
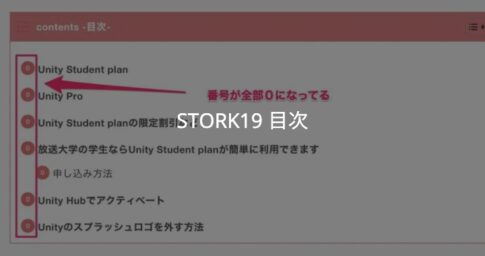
ボックスタイプをそのまま使った場合の表示
デフォルトの表示はこんなかんじです。
見やすいのですが存在感大きめ。

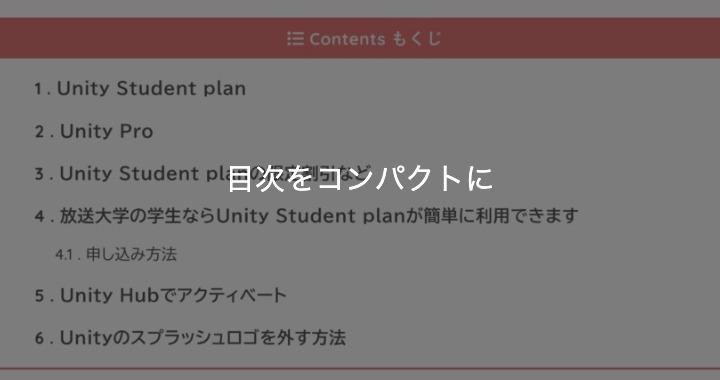
CSSでカスタマイズした表示
目次の表示部分をコンパクトにしました。

具体的には、行間を狭くし、フォントを太字からノーマルに、またリンク部分にカーソルがある時に下線が表示されるように変更しています。
カスタマイズ用 CSSサンプル
外観>カスタマイズ>追加CSS に以下を追加します。元に戻したい場合は追加した部分を削除するだけです。
.stk-toc .toc_number {
display: none;
}
.stk-toc a:hover {
text-decoration:underline;
}
.stk-toc .stk-toc__list > li > ul {
margin-top: .5em;
margin-bottom: .5em;
}
.stk-toc ul li {
font-weight:normal;
margin: .5em 0;
}以上はカスタマイズ例です。
参考になりましたら幸いです。
当サイトでは国産WordPressテーマ「STORK19」を利用しています