追記:2022.3.31現在 STORK19 ver3.1にアップデート後も当方のサイトではこの記事の対応のままで問題なく表示されていますが、公式情報の注意もご確認ください。
ver3.0以降へのアップデートについて公式情報
※ 今回のアップデートは仕様変更を伴うメジャーアップデートです。アップデートの前にバックアップを取ることをおすすめします。
特にテーマをカスタマイズしている場合、表示に不具合が出る可能性があります。事前に変更箇所を確認してください。(※子テーマ等でファイルのカスタマイズ、関数の書き換えなどをしていない場合は影響はほとんどありません。)
STORK19 公式アップデート情報 https://www.stork19.com/update-info/
STORK19(ストーク)について
当サイトではWordPressのテーマ STORK19 を使っています。
OPENCAGE(オープンケージ)さんで販売されている有料のテーマですが、すっきりしていて使いやすく、もはや私が説明するまでもない有名なテーマです。多くの人気ブロガーさんも利用されてます。
SNSシェアボタン CSSカスタマイズ(2022最新
リリース後も度々アップデートされており、機能の追加や改善がされているのもありがたいところなのですが、最近のアップデートで私が追加CSSでカスタマイズしていたSNSシェアボタンの表示やカラーリングが効かなくなっていたので、その対応をしました。(2022.2.28現在のSTORK19の最新バージョンはv2.15.3です)
同様の方がいらっしゃるかと思いますので、自分のメモがてら方法を残しておきます。
※追加CSSでのカスタマイズが効かなくなった原因はアップデートでSNSボタンのHTMLタグ(クラス名)の変更があった為です。
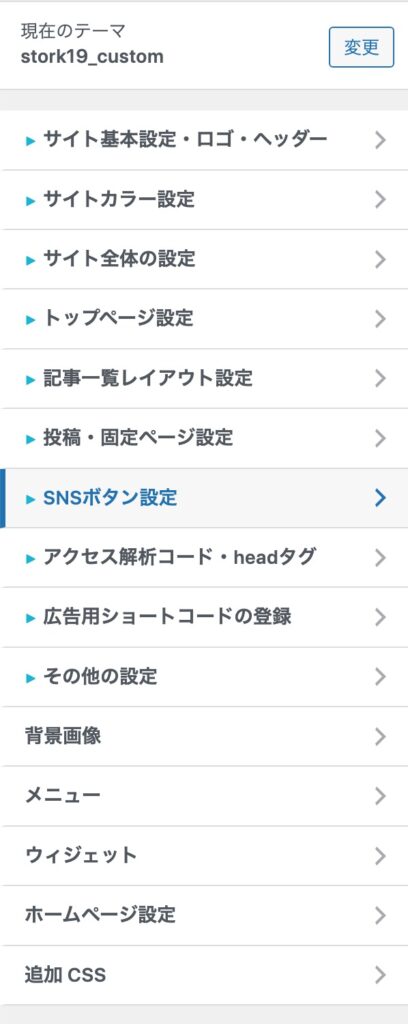
なお、SNSボタンの表示・非表示は、「外観」→「カスタマイズ」→「SNSボタン設定」でどのSNSボタンを表示するか指定することが出来ます。

今回は表示したボタンを追加CSSでカスタマイズする方法です。
タイトル下のSNSシェアボタンの非表示
「SNSボタン設定」でボタンを表示する、にすると、タイトル下と記事下の両方にSNSボタンが表示されるのですが、タイトル下の方を非表示にする方法です。
「外観」→「カスタマイズ」→「追加CSS」に以下のCSSを追加。
/*タイトル下のSNSボタン非表示*/
.entry-header .sns_btn__ul {
display: none;
}バイラル風タイトル下のSNSボタン非表示
「外観」→「カスタマイズ」→「追加CSS」に以下のCSSを追加。
/*バイラル風タイトル下のSNSボタン非表示*/
#viral-header + #inner-content #main > .sns_btn__ul {
display: none;
}特定ページのSNSボタン非表示
「外観」→「カスタマイズ」→「追加CSS」に以下のCSSを追加。
下記コードの「post-35」の部分を指定するページ番号に変えてください。
.post-35 .sns_btn__ul {
display: none;
}SNSシェアボタンのカラー変更
シェアボタンはデフォルトではこんなかんじです。

こちらのカラーリングを変更したい場合のCSSです。
「外観」→「カスタマイズ」→「追加CSS」に以下のCSSを追加。
SNSボタンの色を一括で変更する場合
下記コードの「#555;」「#333;」などの色指定の部分をお好みの色に変えてください。
/*SNSボタンの色を一括で変更する場合*/
#container .sns_btn__link {
background: #555;
box-shadow: 0 3px 0 #333;
}SNSボタンの色を個別で変更する場合(例:Twitterボタンの色変更)
下記コードの「#555;」「#333;」などの色指定の部分をお好みの色に変えてください。
/*SNSボタンの色を個別で変更する場合*/
.sns_btn__li.twitter .sns_btn__link {
background: #555;
box-shadow: 0 3px 0 #333;
}また、twitterボタン以外のカスタマイズは、「.twitter」の部分を
「.facebook」「.hatebu」「.line」「.pocket」「.pinterest」に変更して記述してください。
ちなみに当サイトの現在の設定はこんなかんじ
以下のCSSでこのような表示になります。

/* twitter*/
.sns_btn__li.twitter .sns_btn__link {
background: none;
color: #FFF;
border: 1px solid #00bfff;
box-shadow:none;
}
/*facebook*/
.sns_btn__li.facebook .sns_btn__link{
background: none;
color:#FFF;
border: 1px solid #b0e0e6;
box-shadow:none;
}
/*line*/
.sns_btn__li.line .sns_btn__link {
background: none;
color:#FFF;
border: 1px solid #90ee90;
box-shadow:none;
}お好みの枠線や背景色に変更してみてください。

そのままコピペでももちろんOK。ご自由にどうぞ。















STORK19のSNSシェアボタンカスタマイズ(2022.2.28現在v2.15.3)についてのメモです。