今更ですが、Adobe AnimateでHTML5 Canvasコンテンツを作るための情報があまりないので、自分のメモがてら残しておきます。
as3.0との違い
thisが必要
this.stop();
this.gotoAndPlay(2);
this.myMc.alpha=0.5;- 最初のフレームで root=this; とか _this=this; などとしておくと、メインタイムラインにアクセスできるようになり、何かと便利なのでしておくとよいです。
root=this;変数に型は不要
const let を使う。varは非推奨(ECMAScript2015(ES6))
const totalNum=10;
const name="neko"
let myNum=0;
let guest="pichiko"| const | let | var | |
|---|---|---|---|
| 再宣言 | 不可 | 不可 | 可 |
| 再代入 | 不可 | 可 | 可 |
| スコープ | ブロック | ブロック | 関数 |
オブジェクトの座標(x,y)
中心点
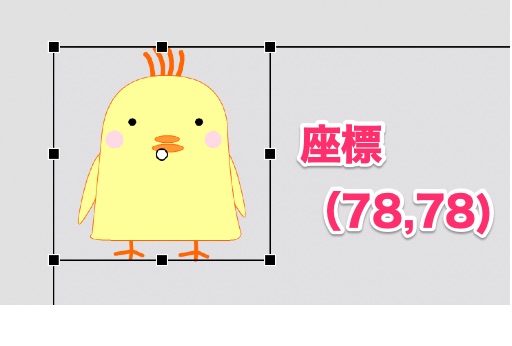
- インスタンスを作成したときの基準点が左上だったとしても、座標は中心点になります。

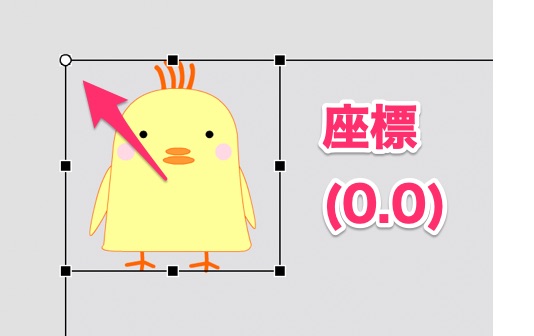
基準点を左上にして作ったピチコのムービークリップをステージの(0,0)の位置に置いてますが、console.logでx,yを調べると(78,78)となっています。

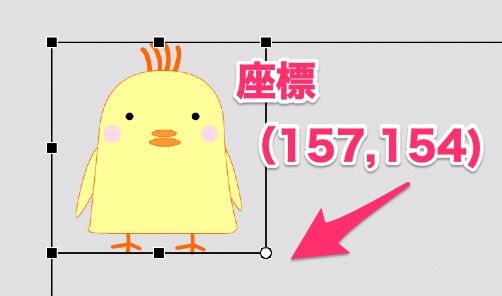
- ただし!注意しないといけないのは、サイズ変更する時に動かせるこの丸い基準点、これを動かすとその位置が座標になります!!(マジか!)


フレームの数え方
0から始まる
ラベル名で指定する方が良いかも。
アルファ値

アルファ値0だと実行されない!
- アルファ値は0~1で指定。1.0が100%
- アルファ値0だと実行されない。ステージ外に置くかアルファ値を0.1に設定するなど。
- 透明なボタンを使いたい時は Animateでボタンインスタンスを作成し、ヒットエリアのみ指定するとよいです。
※逆にヒットエリアを透明にしてしまうと、ボタン自体「ないもの」とされるので注意。
オブジェクトのスケール変更
- scaleX scaleY で指定 (=1が等倍)
myMc.scaleX = 2; //幅2倍
myMc.scaleY = 0.5; //高さ1/2関数 function の書き方
ES6から新しく導入されたアロー関数で書くこともできる。
//従来の関数
function init() {
//do something
}
//アロー関数
let init = () => {
//do something
}参考:JavaScript: 通常の関数とアロー関数の違いは「書き方だけ」ではない。異なる性質が10個ほどある。
イベント
マウスイベント一覧 (as3.0と比較)
- Animateを使わない場合は、マウスオーバー、ロールアウトをとるにはstage.enableMouseOver();が必要。(Animateで書き出した場合は自動で追加されています)
| マウスイベント | as | JavaScript |
|---|---|---|
| クリック | MouseEvent.CLICK | click |
| マウスオーバー | MouseEvent.MOUSE_OVER | mouseover |
| マウスアウト | MouseEvent.MOUSE_OUT | mouseout |
| マウスダウン | MouseEvent.MOUSE_DOWN | mousedown |
| マウスアップ | MouseEvent.MOUSE_UP | pressup |
| ロールアウト | MouseEvent.ROLL_OUT | rollout |

マウスアップ が pressup です。なんでかここだけややこしい…
CLICKイベント
this.instance_name_here.addEventListener("click",clickHandler.bind(this));
function clickHandler(){
//do something
}MOUSE_OVERイベント
this.instance_name_here.addEventListener("mouseover", mouseOverHandler);
function mouseOverHandler(){
//do something
}MOUSE_OUTイベント
this.instance_name_here.addEventListener("mouseout", mouseOutHandler);
function mouseOutHandler(){
//do something
}ENTER_FRAMEイベント
- tick イベントを使う
- stage.update( ); が必要
this.addEventListener("tick",eventContinuously.bind(this));
function eventContinuously(){
//do something
stage.update();
}- 第二引数に stage を指定するとupdateメソッドが不要
createjs.Ticker.addEventListener("tick", stage);
this.addEventListener("tick",eventContinuously.bind(this));
function eventContinuously(){
//do something
//stage.update();不要
}参考:CreateJS の Ticker の使い方 https://ics.media/tutorial-createjs/ticker/
- デフォルトではAnimateで書き出されたコンテンツには自動で 以下が追加されてます。
createjs.Ticker.addEventListener("tick", stage); - また、Animateを使う場合、Tickerのフレームレートは Animateで設定したフレームレートになります。
createjs.Ticker.framerate = lib.properties.fps;マウスポインタ
Animate を使わない場合はマウスオーバー、ロールアウトをとるにはstage.enableMouseOver( );が必要。
マウスカーソルを指マークにする
MovieClip.cursor = "pointer"; デフォルトカーソルにする
MovieClip.cursor = "default";Animate で ボタンインスタンスを作った場合
ボタンインスタンスに関しては自動でマウスカーソルが指マークになります。
ボタンにした場合の注意点
- ボタンの中に、テキストやビットマップを入れるとエラーになります。(分解してシェイプにすればOK)
- ボタンのヒットエリアをアルファ0で指定すると反応しません。
スマホ対応
//スマホ対応
if (createjs.Touch.isSupported()) {
createjs.Touch.enable(stage, true);
}よく使いそうな色々
ライブラリからインスタンスを追加
- Animateのライブラリでリンケージ指定してあるものはnew lib.LibrarySymbol( )で呼び出せる
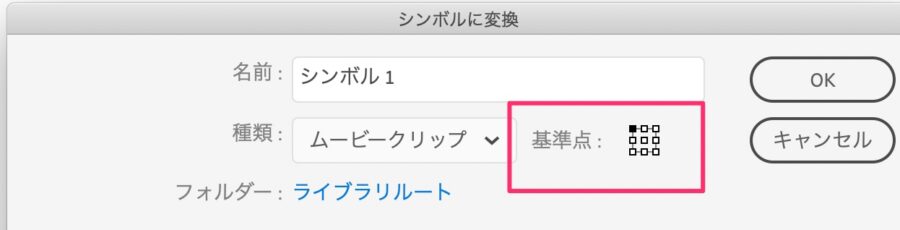
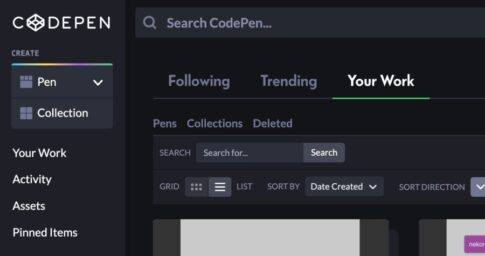
- リンケージは以下の赤ワク部分をダブルクリックで指定できます。(as3.0だと右クリック>プロパティパネルからも指定できた)

let startBtn = new lib.LibrarySymbol();
this.addChild(startBtn);ステージに置いたインスタンスにアクセス
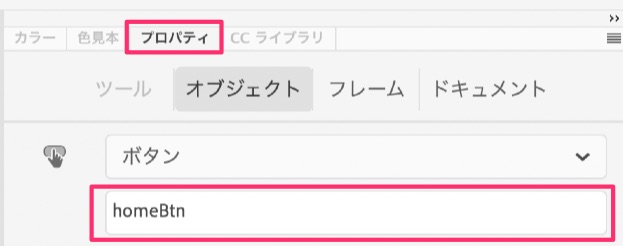
- ステージに直に置いたインスタンスはプロパティパネルで指定した名前でアクセスできる。

ただし、別フレームや別階層から呼び出すためには、0フレーム目で 変数にしておく必要があります。
root=this;
//これで別フレームや階層からメインタイムラインにrootでアクセスできる
homeBtn=this.homeBtn;
//別フレームや階層からroot.homeBtnでアクセスできるURLにジャンプ
window.open("https://nekonote1.com", "_blank");MovieClipのwidth,height
let mcWidth=this.instance_name.nominalBounds.width;
let mcHeight=this.instance_name.nominalBounds.height;デバッグ
as3.0の trace( ) は console.log( ) または alert( ) になります。
console.log("myNum"+ myNum);または
alert("myNum"+ myNum);console.logとalertの違い:alertは実行されるとalertのwindowが表示されユーザが閉じるまで一旦処理が止まる
console.logの見方:制御>プレビュー(またはcommand+Enter)でブラウザプレビュー、 Chromeなら「表示」>「開発管理」>「Javascriptコンソール」(またはF12)でコンソールウィンドウが開く

その他メモ
ライブラリの中身は全て書き出される
未使用でもライブラリにあるものは全て書き出されます。
参考
参考:ActionScript から HTML5 コード スニペットへのマッピング
https://helpx.adobe.com/jp/animate/kb/as-to-html5.html
Create JS
https://www.createjs.com/
関連記事 JavaScript


















どういうしかけなのですか… Adobeさんサイトに書いておいてほしい…