html canvasでサウンドを使う方法メモ。CreateJS ,Adobe Animate
Contents もくじ
CreateJSのみの場合
素材を登録
素材が一つの場合
createjs.Sound.registerSound("mySound/harunoyokan.mp3", "bgm1");素材が複数ある場合 PRELOADJSを使う
- 素材を用意して [ mySound ] フォルダに入れる
- The LoadQueue class を使ってサウンド登録
- 複数の音を登録する時はmanifestを使う
function init() {
var manifest = [{
id: "se_click",
src: "mySound/se_click.mp3"
}, {
id: "se_onMatch",
src: "/mySound/se_onMatch.mp3"
},
{
id: "se_onMiss",
src: "/mySound/se_onMiss.mp3"
}, {
id: "se_onWin",
src: "/mySound/se_onWin.mp3"
}
];
var queue = new createjs.LoadQueue();
queue.installPlugin(createjs.Sound);
queue.on("complete", handleComplete);
queue.loadManifest(manifest);
function handleComplete() {
console.log("LOAD COMPLETE")
}
}
init();Adobe Animateを使う場合(簡単)
flaファイルのライブラリに追加するだけなので簡単

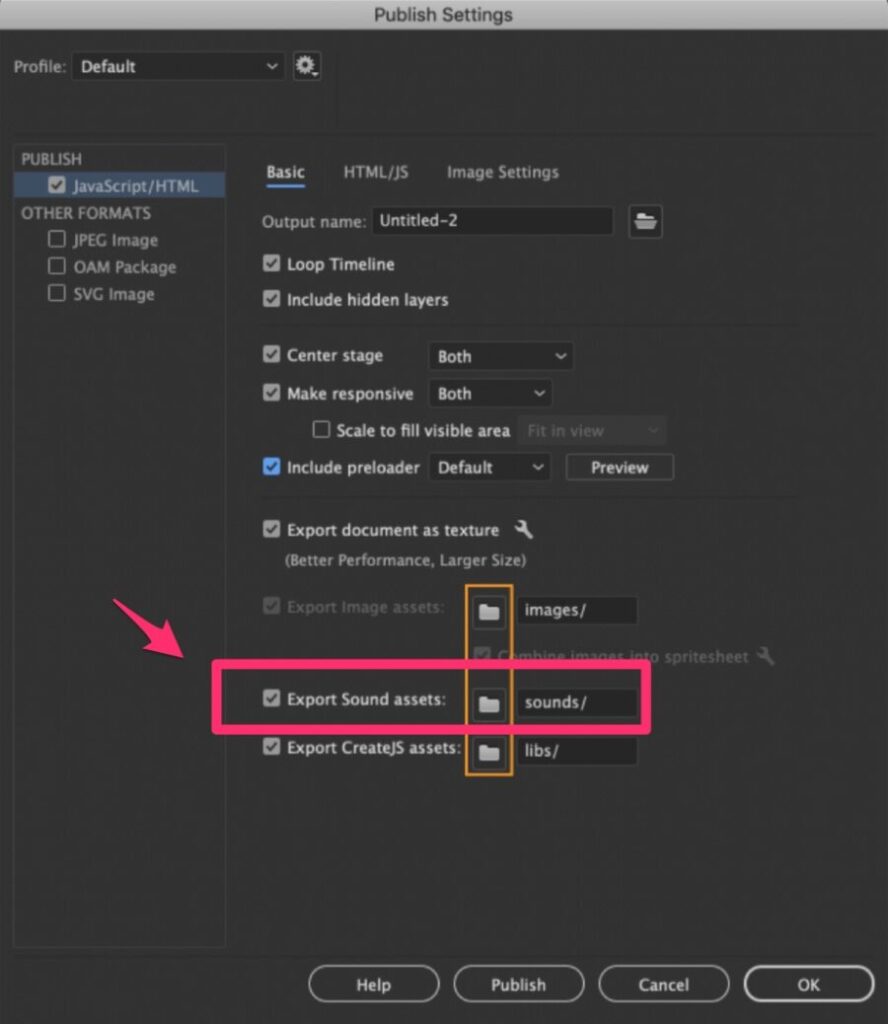
- パブリッシュセッティングで [ Export Sound Assets ]にチェック
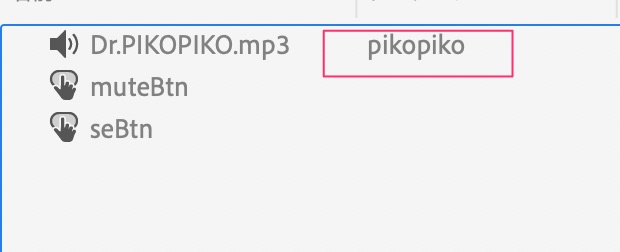
- flaファイルのライブラリに追加する
- ライブラリのリンケージのところをダブルクリックしてタグを追加
- パブリッシュすると[ sounds ] フォルダーが作られるので、こっちをサーバーにアップするのを忘れないように

音の鳴らし方、止め方、ミュート (Animateでも Animateなしでも)
The Autoplay Policy があるので、音を鳴らす時はプレイヤー側でボタンを押す等の操作が必要です(スタートボタン BGM-ONなど)
Sample
BGM: Dr.PIKOPIKO https://dova-s.jp/bgm/play3563.html
Code
muteBtn = this.muteBtn;
seBtn = this.seBtn;
bgmBtn = this.bgmBtn ;
bgm = null;
seBtnClick = function (e) {
createjs.Sound.play("se_click");
};
bgmBtnClick = function (e) {
if (bgm) {
bgm.stop();
bgm = null;
} else {
bgm = createjs.Sound.play("pikopiko");
}
};
muteBtnClick = function (e) {
if (createjs.Sound.muted) {
createjs.Sound.muted = false;
muteBtn.alpha = 1;
} else {
createjs.Sound.muted = true;
muteBtn.alpha = 0.3;
}
};
seBtn.on("mousedown", seBtnClick);
bgmBtn.on("mousedown", bgmBtnClick);
muteBtn.on("mousedown", muteBtnClick);関連記事 JavaScript


















めもめも