記事トップの目次以外に、サイドバーにもスクロールに追従するメニューを表示する方法です。
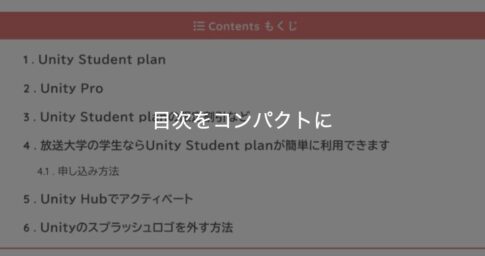
Contents もくじ
目次を表示する
まずは普通に目次を表示させる方法です。
Easy Table of Contentsをインストール
プラグイン Easy Table of Contents を使います。
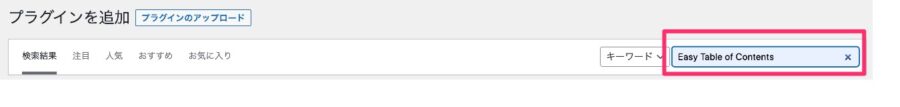
- WordPress ダッシュボード>プラグイン>新規追加>Easy Table of Contents で検索

- Easy Table of Contents 今すぐインストール

Easy Table of Contentsの設定
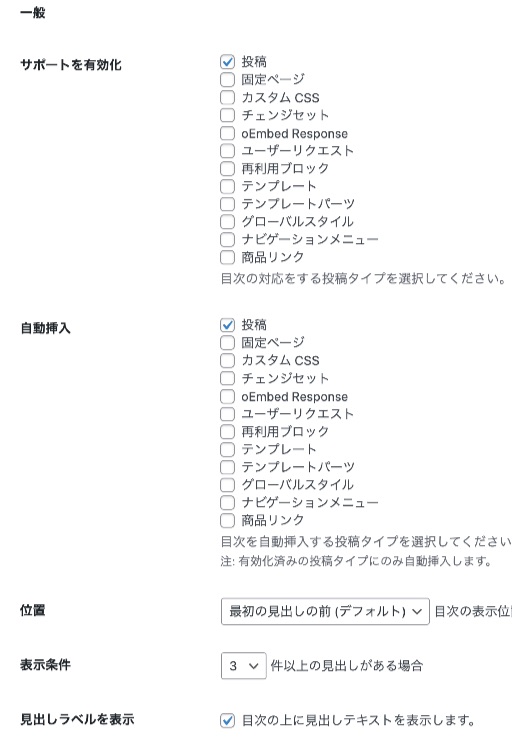
- インストール済みプラグイン>Easy Table of Contents設定 から目次の表示に関する設定ができます。


表示場所、色など細かな設定が出来ます。
表示の設定をしたら、最下部の 「Save Change」を忘れないようにクリックしましょう。

サイドバーに追従する目次を表示する
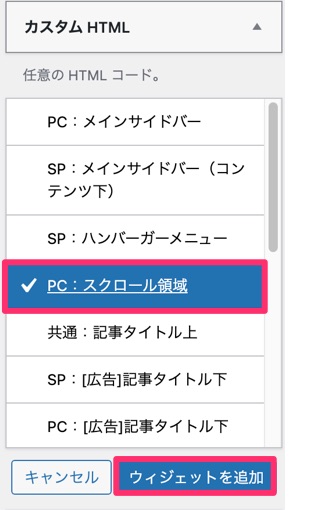
- WordPress ダッシュボード>外観>ウィジェット
- 左側の「利用できるウィジェット」から「カスタムHTML」を「PCスクロール領域」に追加します。

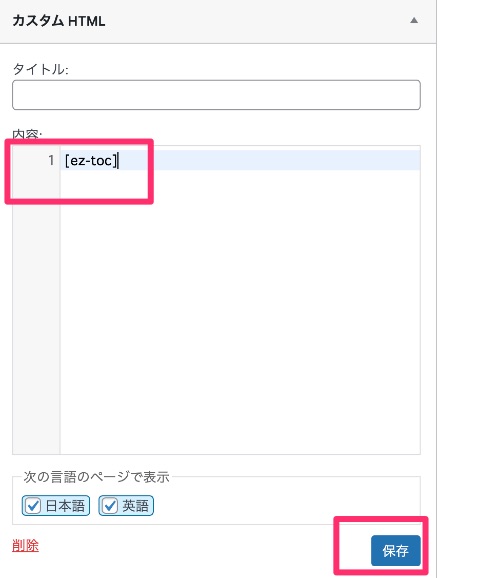
- カスタムHTML画面で下記のショートコードを記入し保存します。
[ez-toc]
長い記事をスクロールしてもサイドバーに目次が追従して表示されるようになりました。