Adobe Frescoとは
Adobe Fresco は、タッチデバイス用に作成された描画とペイントのためのアプリケーションです。
iPhone、iPad、Microsoft Surface Pro デバイス、Creative Cloud デスクトップ版(Windows)で利用できます。
無料スタータープランでも、ライブブラシ、ピクセルブラシ、ベクターブラシ、ぼかしブラシなど、100 以上のブラシを利用できます
プレミアム版は年額1,150円/月(税別)100 GB のクラウドストレージ、1000 以上の追加のブラシ、Photoshop iPad 版へのアクセス、プレミアムフォントやプレミアムシェイプへのアクセスが可能になります。
Adobe Frescoで作成したベクターデータをanimateで使いたい
Frescoのビットマップデータはjpgやpngに書き出したり、Photoshopで加工したりしてAnimateで使うことができますが、ベクターデータをそのままAnimateで使いたい場合の方法をメモしておきます。
FrescoからAnimateに直接は持ってこられないので一旦Illustrator のaiデータに変換します。
1.FrescoアートワークをIllustratorに送信する
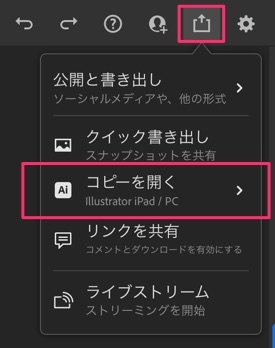
Frescoで作成したアートワークを開き>右上の「公開と書き出し」>「コピーを開く」

デスクトップ版Illustratorの場合
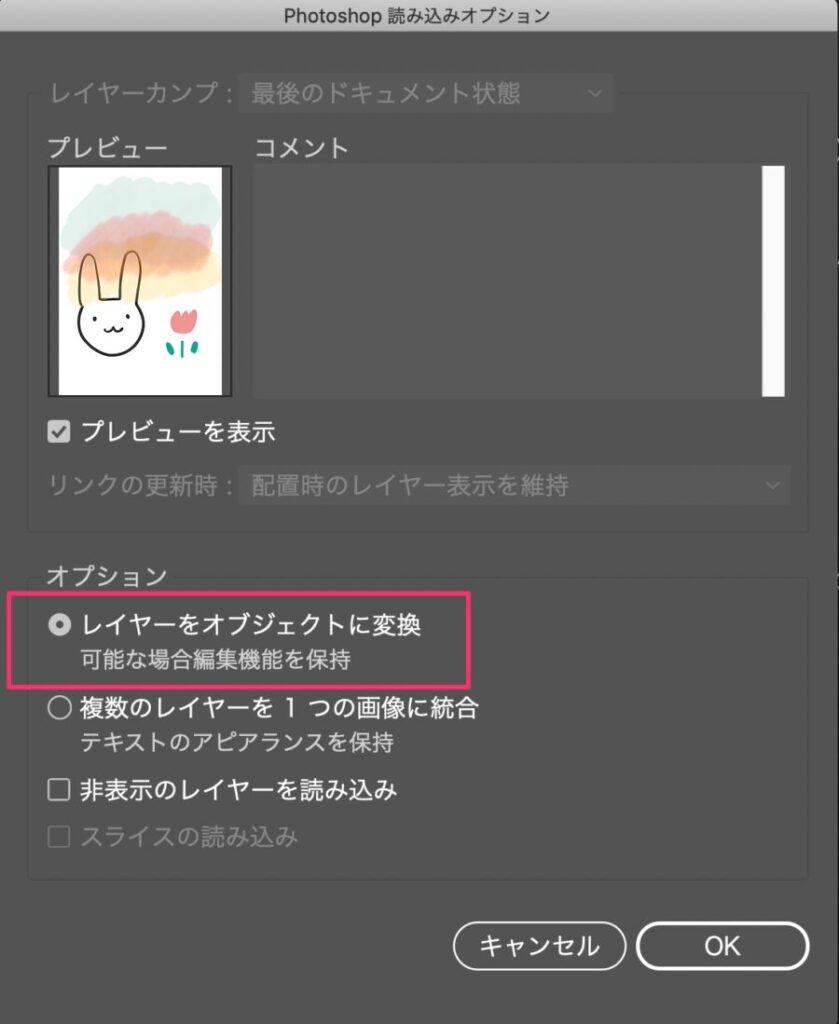
イラレで開いて「レイヤーをオブジェクトに変換」にチェック>名前をつけて保存(sample.ai)

iPad版Illustratorの場合

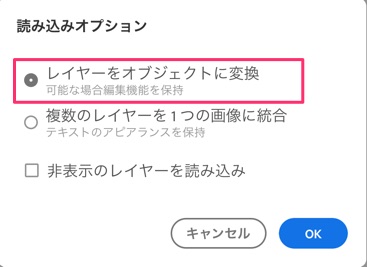
「レイヤーをオブジェクトに変換」

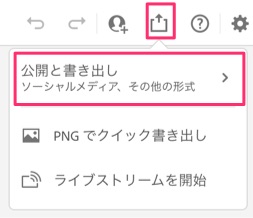
「公開と書き出し」

「Ai形式でクイック書き出し」

ipad版イラレから AirDrop で Macに持っていくのが簡単かも
2.IllustratorからAnimateに読み込む
ここからは Adobe Animateでの作業です。
Animate>「読み込み」>「ライブラリに読み込み 」
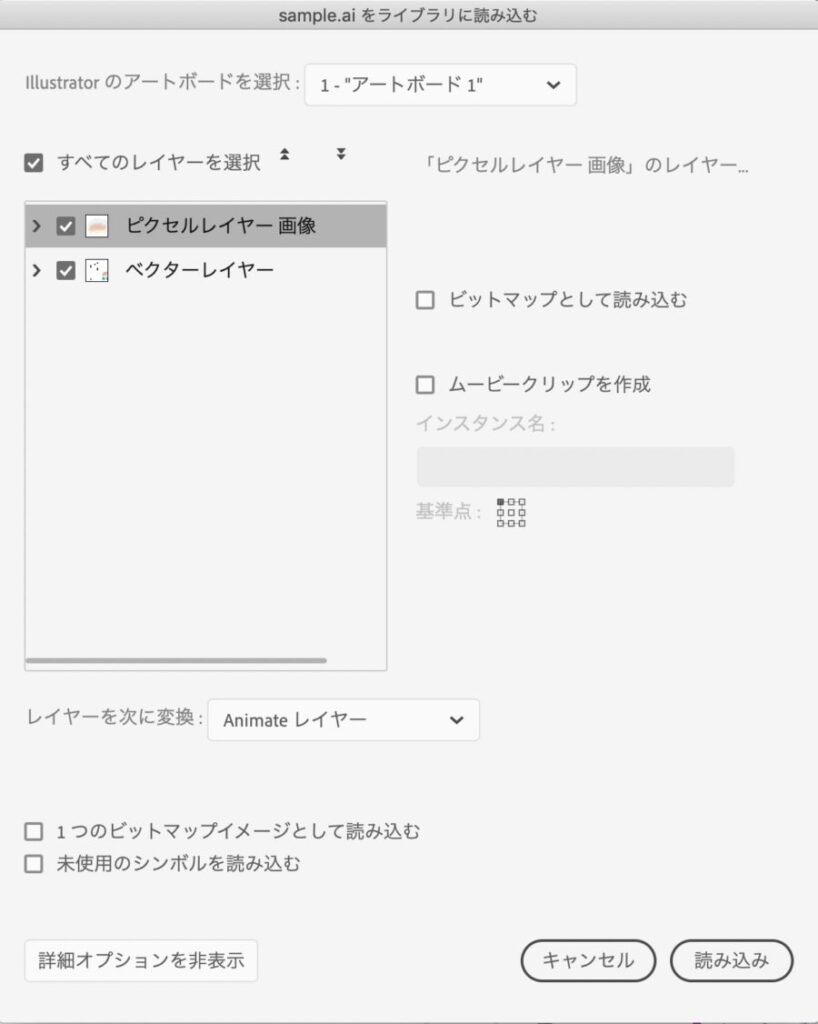
先ほどのsample.aiを読み込む
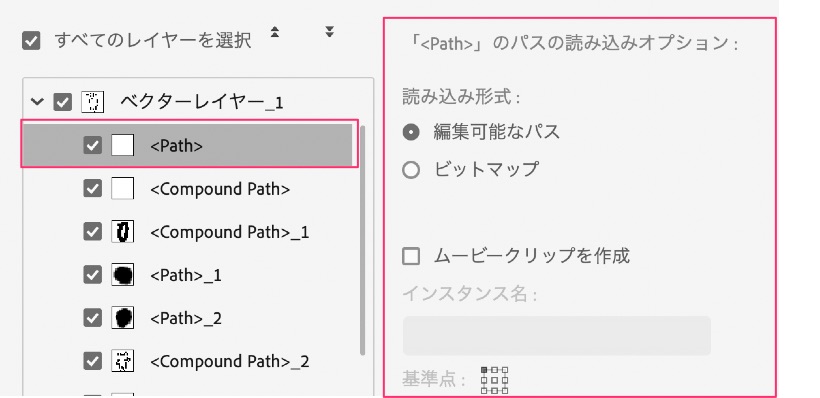
読み込む画像にチェックを入れ、読み込み形式等を設定。

レイヤーごとに細かな設定をすることもできる。

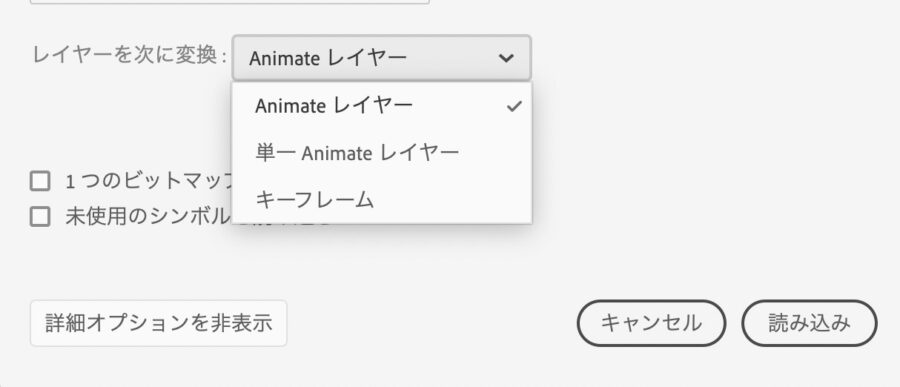
レイヤー変換は以下から選択
- Animateレイヤー
- 単一Animateレイヤー
- キーフレーム

ここではanimateレイヤーとして読み込み。(お好みでどうぞ)
3-1.Animateで編集
ライブラリには 「sample.ai 」と 「sample.ai アセットフォルダ」が追加されている。
アセットフォルダの中身
ベクターデータ、ピクセルデータがそれぞれフォルダに分けられている。
sample.aiの中身
2で「Animateレイヤーとして読み込み」を選んだ場合。
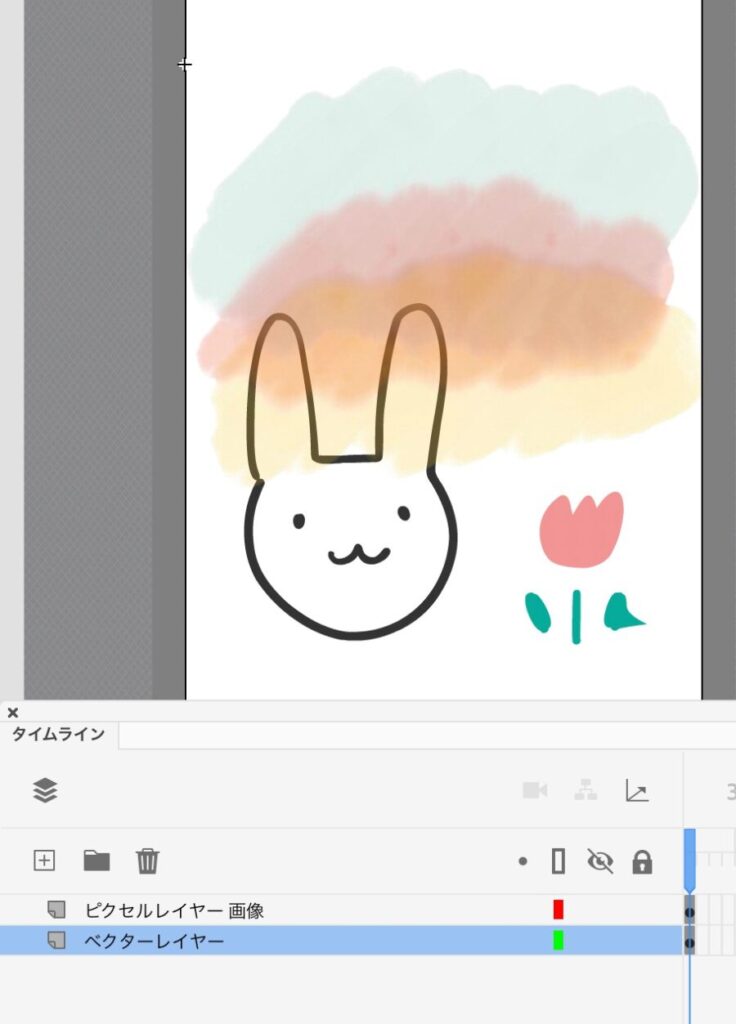
「sample.ai」をダブルクリックして開くと、中身はピクセルデータとベクターデータのレイヤーに分かれている。

3-2.分解して編集可能
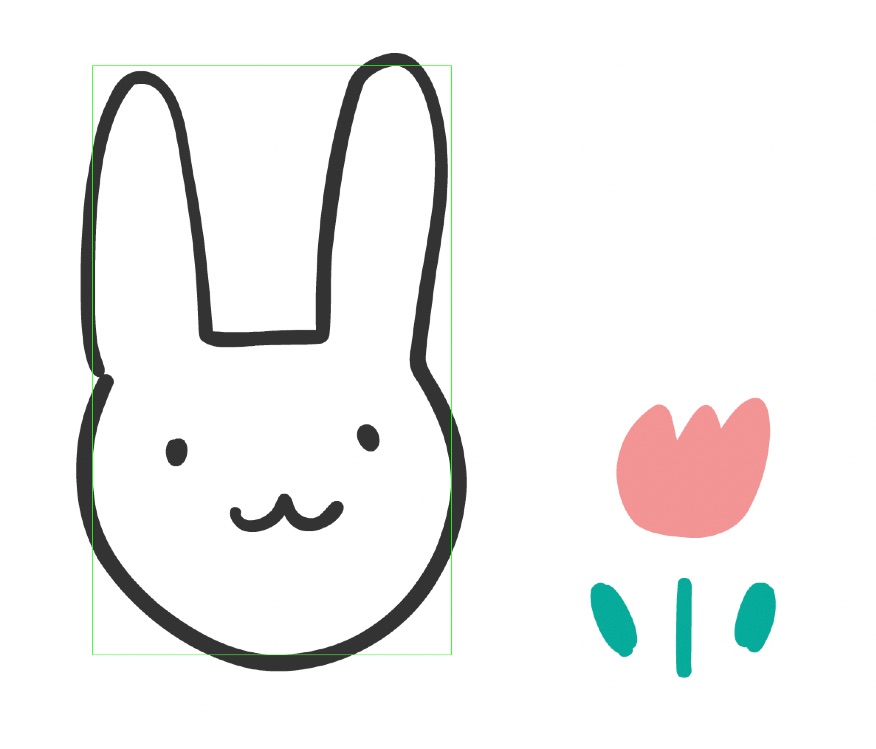
ベクターデータはそれぞれグループ化されているので、(輪郭、目、口)

グループを分解またはダブルクリックして中に入ればAnimteで編集可能

Frescoでマスクを使うとラスタライズされる
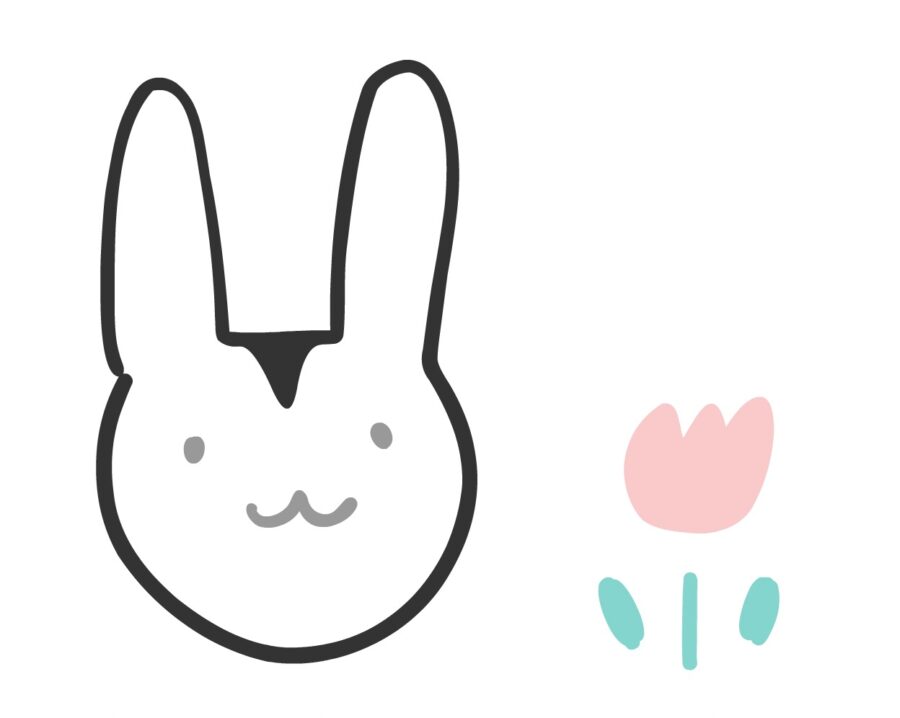
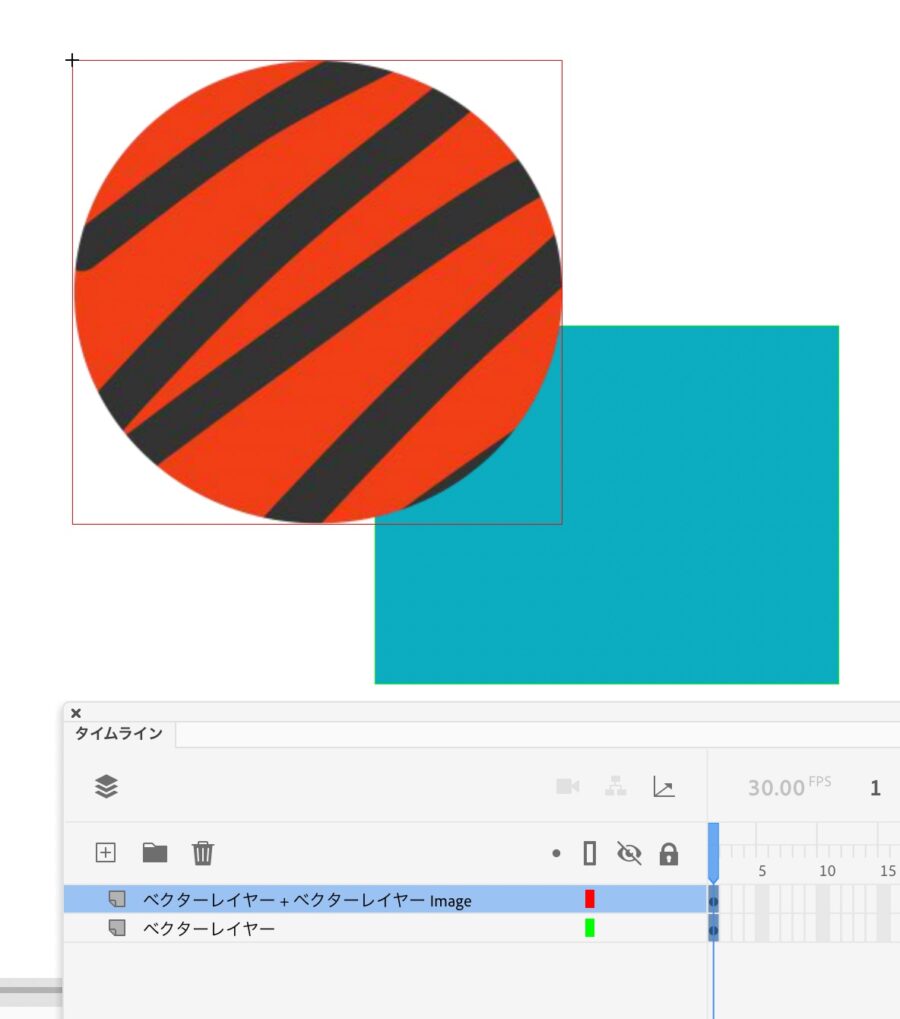
Frescoでベクターデータにクリッピングマスクを使うとIllustratorに持っていった時点でラスタライズ(ビットマップ化)されてしまいます。

そのままAnimateに持っていってもベクターデータとして扱うことはできません。

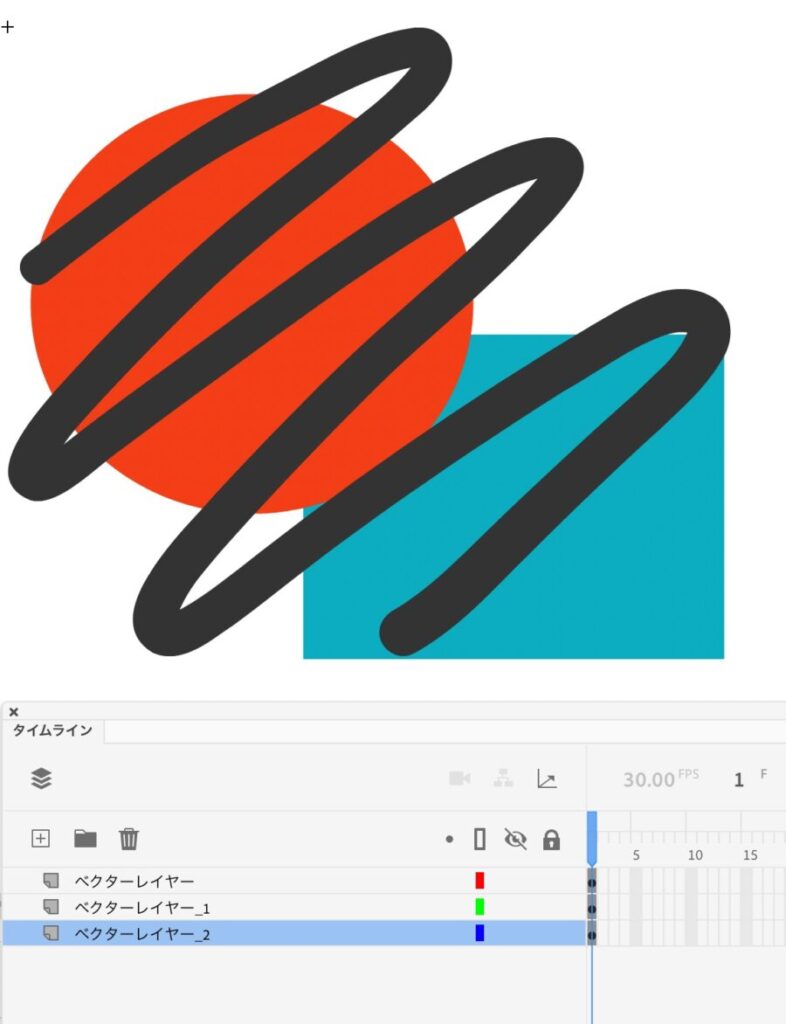
マスクは通常レイヤーとして書き出す
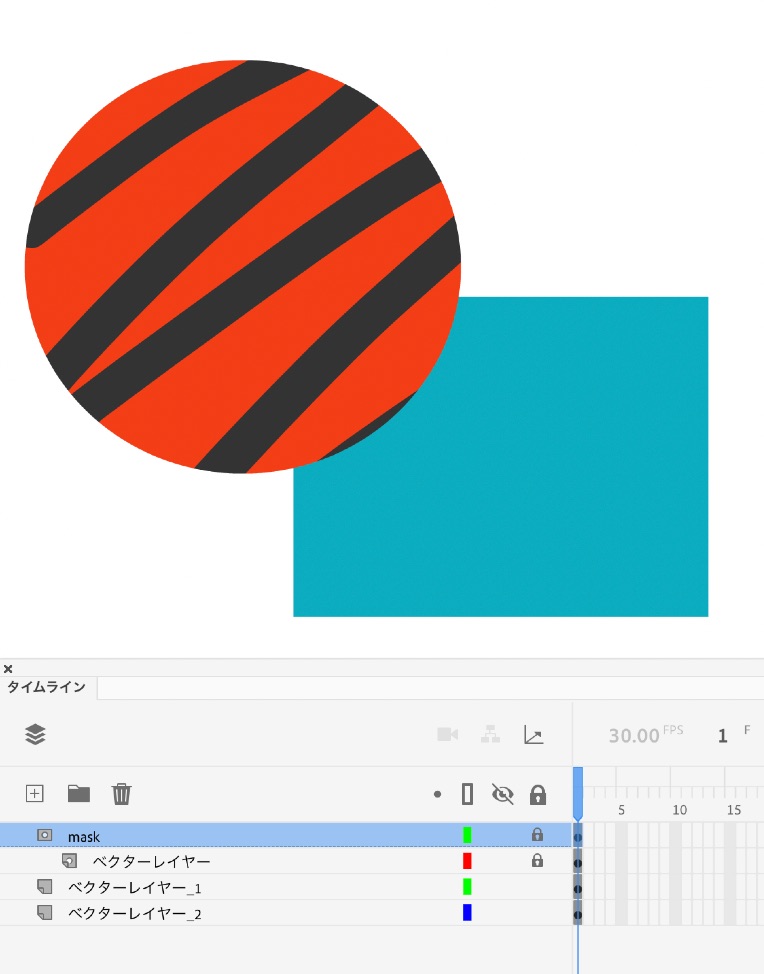
ベクター画像にクリッピングマスクが必要な場合は、マスク部分は通常レイヤーとしてIllustratorに書き出し、その後 animate(またはIllustrator)でマスク処理をすると良いです。


あとの作業はAnimateで。
















めもめも