CodePenとは
CodePen とは、HTML、CSS、JavaScriptのコードをテストまたシェアできるオンラインコミュニティです。
会員登録なしでも使うことは出来ますが、メールアドレスを登録することで自分のコードを保存したり、シェアしたり出来るようになります。
いろんな人のコードを見ることができるので勉強にもなりますし、わざわざエディタを立ち上げてプレビューで確認して… という手間なしにコードをテスト出来るのが便利ですね。
またこんなかんじで簡単にウェブサイトに貼り付けることもできます。
See the Pen test by NEKONOTE (@nekonote1) on CodePen.
登録方法と使いかた
登録
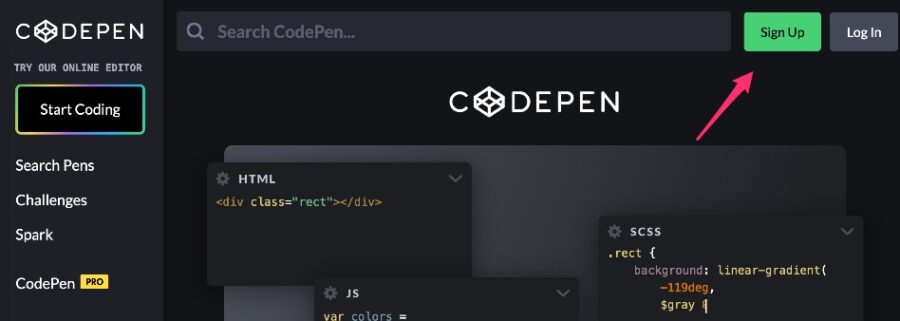
CodePen 右上の Sign Upからメールアドレスを登録

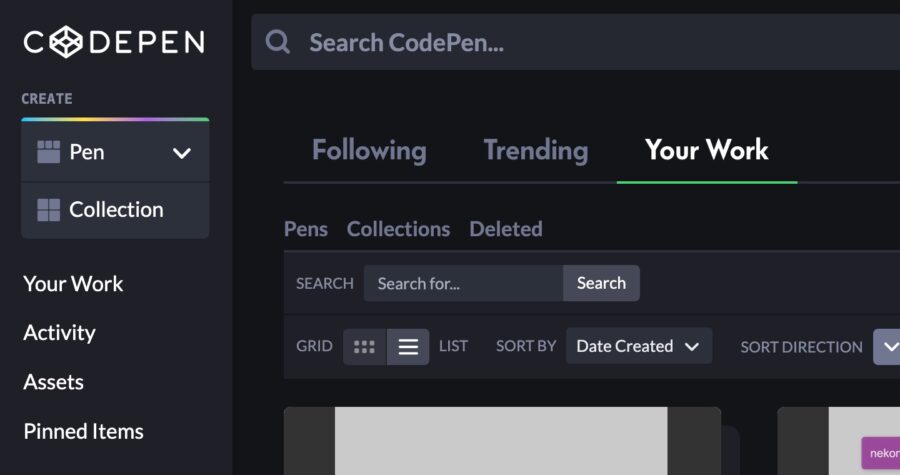
コードを書く
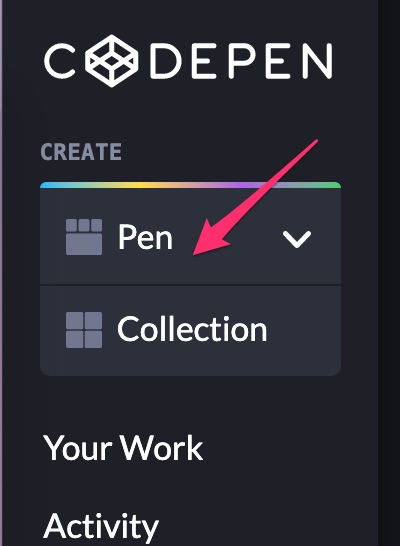
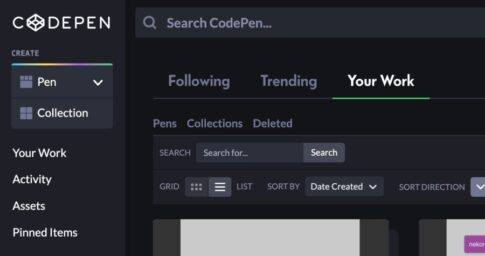
左の「PEN」をクリック

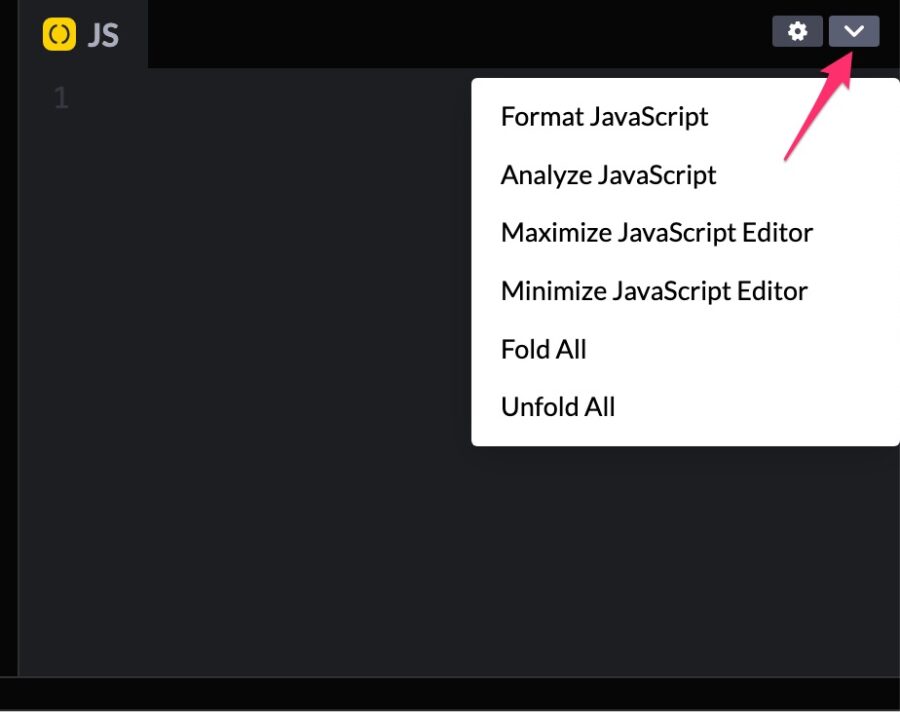
html css js のパネルはそれぞれ右上のボタンで最小化、最大化、フォーマット等できます。

コードを入力したら Save ボタンで保存しましょう。

コードを入力するとすぐに結果が反映されます。
Webページに埋め込む
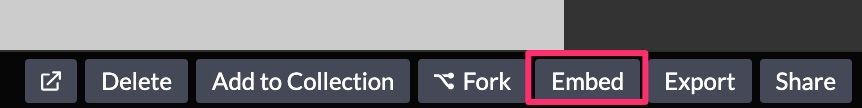
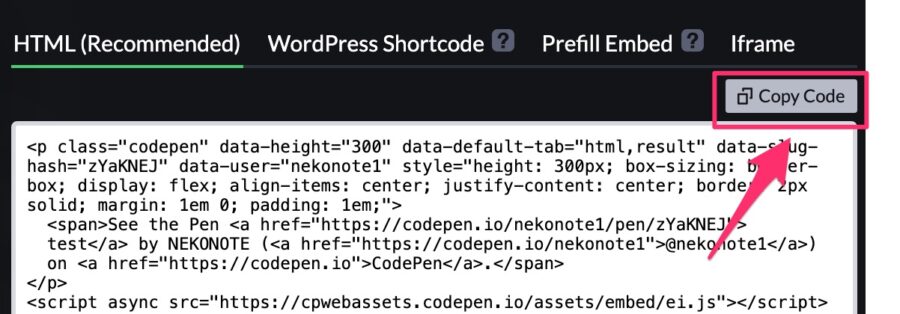
右下の「 Embed 」で htmlコードが表示されるので 「Copy Code」 でコピーします。


WordPressならカスタムhtmlとして埋め込みが出来ます。
ライブラリも使える
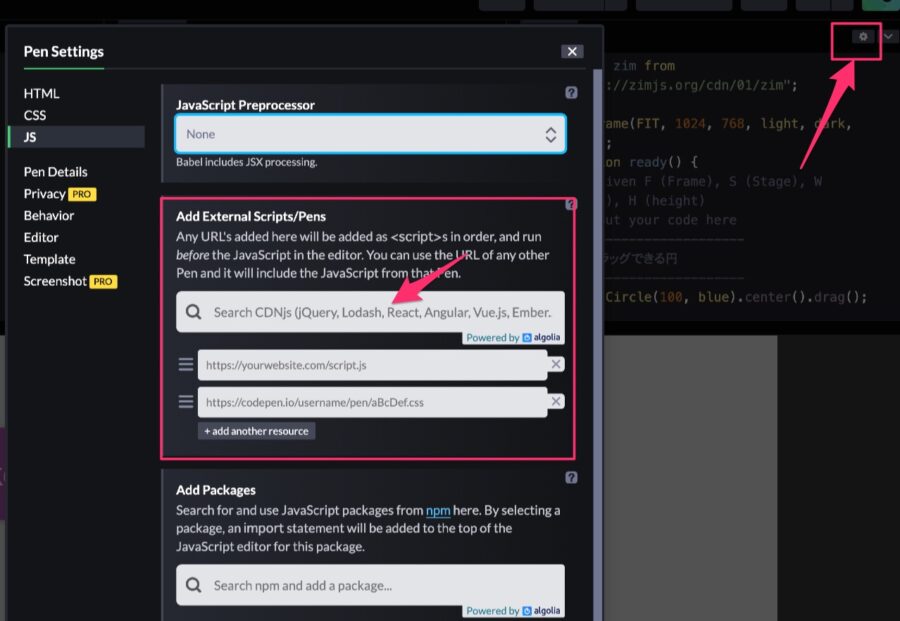
ライブラリを読み込んで使うこともできます。
右上の歯車ボタンから、jQuery等検索して読み込むこともできます。


テスト用や埋め込み用として便利に使えそうです
関連記事 JavaScript


















自前でiflameなど用意しなくてもWordPressでも表示できるのは便利ですね