過去のFlashゲームのページにRuffleを入れてみたので方法をメモしておきます。この方法ならプレイヤーがプラグインを入れる必要はありません。
参考:以下は当サイトでRuffleを使用しているページです。過去のFlashゲームも遊べるようになりました。
Ruffleとは?
2020年にサービスが終了したFlashPlayerに代わり、swfを再生できるエミュレーターです。
公式サイトhttps://ruffle.rs/
使用法などhttps://github.com/ruffle-rs/ruffle/wiki/(英語)
現在もオープンソフトウェアとしてGitHubで開発が続けられています。

安全性
以下のサイトが参考になります。
東京工業大学デジタル創作同好会traP【Flash作者様へ】Flashの希望と未来【Ruffle】
キテレツふらっしゅFlashエミュレータ「Ruffle」メリット・デメリット・導入手順まとめ
緑SM64のいろいろメモFlashエミュレータ「Ruffle」についての疑問に勝手に答える記事
Chromeプラグイン
webページに入れる以外にもプラグインで利用する方法もあります。(こちらの導入方法は割愛)

どれくらい動くのか
swfファイルがあれば以下のサイトで動作を確認することが出来ます。
今のところ表示出来るのはas1またはas2で書かれたswfのみです。as2時代のswfを入れてみたところ、ほぼ再現されました。(日本語は未対応なためテキストの表示に問題あり)
追記:2023.7.21現在 AS3もかなり動くようになっています。
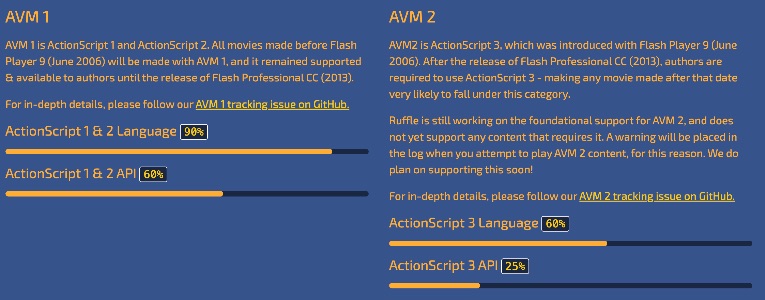
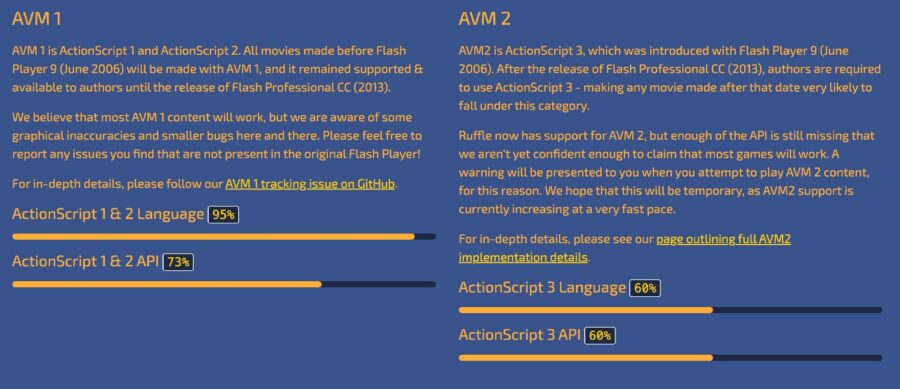
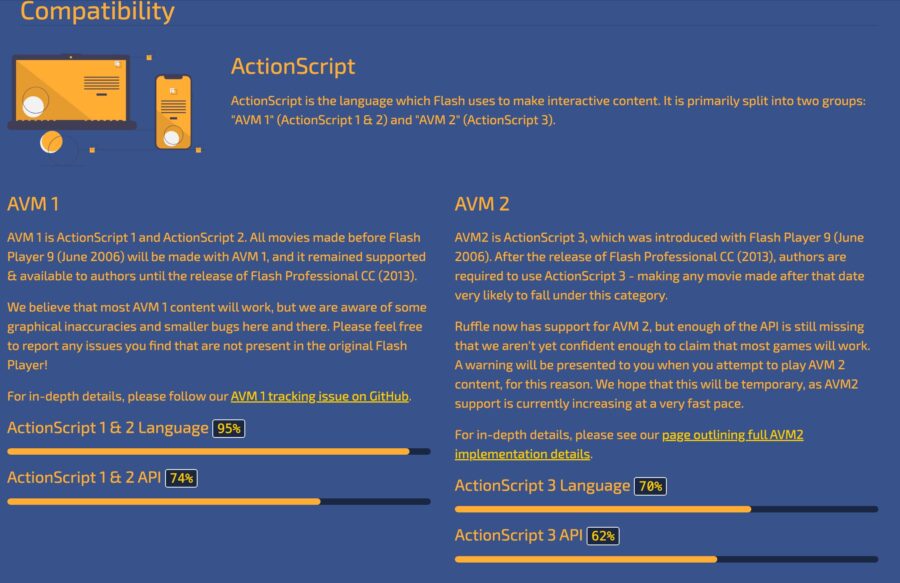
現在の開発状況は以下で確認できます。
https://ruffle.rs/#compatibility
追記1:2022.1.現在

追記2:2023.5.現在

追記3:2023.7.現在

サイトにRuffleを導入する方法(Flashゲーム管理者向け)
webページにRuffleを置く、またはCDNリリースを利用し、swfを表示させるページにruffle.jsを設定すると、プレイヤーが個別にプラグインをインストールする必要がなくなります。

CDNリリースを利用する場合
CDNリリースを利用するには後に出てくるWebページのjsの指定で下記を記述するだけです。Ruffleは自動的に最新のものにアップデートされます。
<script src="https://unpkg.com/@ruffle-rs/ruffle"></script>サイトにRuffleを置く場合
Ruffleのダウンロード
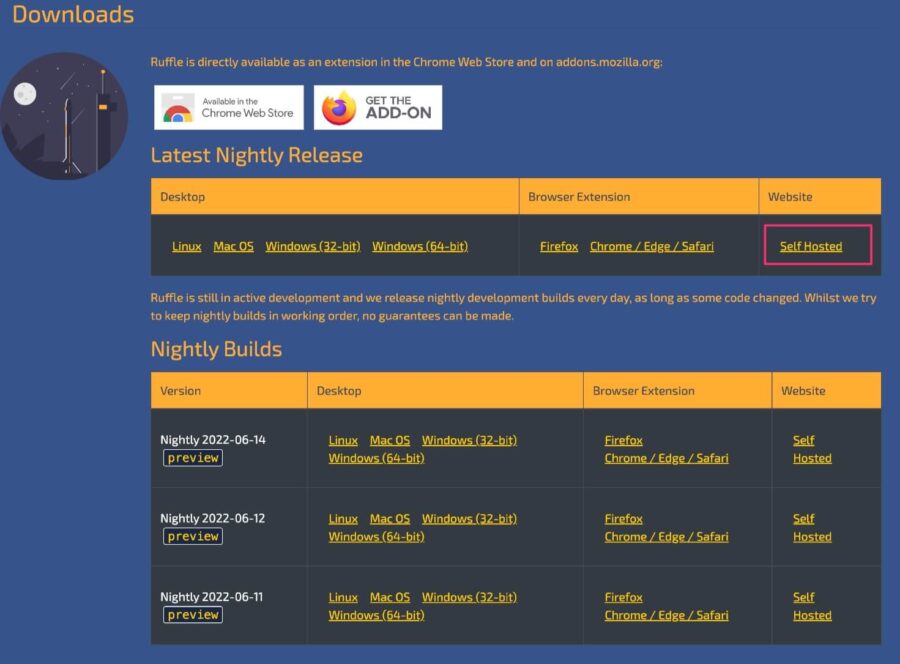
下記からLatest Nightly Releaseの「Self Hosted」をダウンロード

サーバーにアップ
DLしたzipを解凍し、サーバーにアップします。
いくつかの指定されたファイルをアップしただけでは正常に動作しなかったので、私はフォルダごとアップしました。
また、エックスサーバーではこれで問題なく動作しましたが、フォルダに含まれる.wasmファイルが動作しないサーバーもあるようです。
その場合は.htaccessで指定する必要があります。
AddType application/wasm .wasm参考:Configure WebAssembly MIME Type
you can instead add the line to a .htaccess file on the path where Ruffle’s files are located.
https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#configure-webassembly-mime-type
swfを表示させるhtml 設定など

idの設定
swfを配置したい場所に以下のhtmlタグを入れます。
下記の”flashContent” は場所を表す名前です。お好きな名前をつけてください。
divの中身は空でOK。
<div id="flashContent"></div>jsの設定(基本)
下記コードの必要箇所を書き換え、</body>タグの直前に入れます。
<script>
window.RufflePlayer = window.RufflePlayer || {};
window.addEventListener("load", (event) => {
const ruffle = window.RufflePlayer.newest();
const player = ruffle.createPlayer();
const container = document.getElementById("flashContent");//場所のid
container.appendChild(player);
player.load("pass/to/swf");//swfへのパス
});
player.style.width = "600px";//サイズ
player.style.height = "400px"; });
</script>
<script src="path/to/ruffle/ruffle.js"></script> //ruffleへのパス書き換える場所:
<script src="https://unpkg.com/@ruffle-rs/ruffle"></script>jsの設定(オプション)
backgroundColor
初期値”null”
“#FFFFFF” のように指定します。
指定しない場合はSWFの背景色になります。
autoplay
初期値 “auto”
“on”//常に自動再生
“off”//常にボタンが表示される
autoではユーザーのブラウザがオーディオの自動再生を許可しているかどうかをチェックし、OKなら自動再生、そうでなければ再生ボタンが表示されます。

unmuteOverlay
初期値”visible”
“hidden”//サウンドボタンを表示させない
autoplayをonにしてunmuteOverlayのvisibleとhiddenを比較
autoplay:"on",
unmuteOverlay:"visible",
autoplay:"on",
unmuteOverlay:"hidden",

最初から音が出るタイプのものならunmuteOverlayの設定はデフォルトのままでunmuteボタンを表示させる方がいいかなと思います。
contextMenu
初期値”true”
false//右クリックメニュー非表示
“true”の場合、swf上で右クリックすると以下のようなメニューが出ます

letterbox
デフォルト値が「全画面」の文字列。Ruffle がムービー ステージの外側の領域をどのように処理するかを示すために使用されます。可能な値は次のとおりです。
- “fullscreen”: レターボックス化は、ファイルがフルスクリーン モードで実行されている場合にのみ実行されます。
- “off”: レターボックスが無効になるため、ムービー ステージの外側の領域が常に表示されます。これは Flash Player の動作と一致します。
- “on”: コンテナのアスペクト比がムービーのアスペクト比と一致しない場合、レターボックスが有効になります。
いくつかのオプションを追加したサンプルコード
以下のようにオプションを追加設定できます。
<script>
window.RufflePlayer = window.RufflePlayer || {};
window.addEventListener("load", (event) => {
const ruffle = window.RufflePlayer.newest();
const player = ruffle.createPlayer();
const container = document.getElementById("flashContent");//場所のid
container.appendChild(player);
player.load({
url: "pass/to/swf", //swfへのパス
contextMenu:false,//右クリックでメニュー出さない
autoplay:"on",//オートプレイをon
backgroundColor: "#FFF",//背景色
});
player.style.width = "600px";//サイズ
player.style.height = "400px"; });
</script>
<script src="path/to/ruffle/ruffle.js"></script> //ruffleへのパス参考:指定できる全てのオプションリスト
https://github.com/ruffle-rs/ruffle/wiki/Using-Ruffle#list-of-options
やってみた感想など
今回私が復活させたflashはかなり昔(2009年)のもので、昨年サイトをSSL化したためにflash内のURLチェックで無断転載扱いされてしまい、手直しが必要でした。
こんな古いものを今さら手直ししてまで…とも思いましたが、こんな方法もあるということが分かっただけでも、自分としてはやってみてヨカッタと思っています。
そしてRuffleならスマホやタブレットでもflashが表示出来ます。これは地味に感動しました。(私が過去に作ったものはスマホやタブレット向きではないですが)
すでにFlashゲームが撤去されたサイトが多いですが、懐かしくてたまに遊びたくなるFlashゲームがRuffleで蘇ってくれたらナー!個人的にクリエイターさんにカムバックをリクエストしたいゲームもいくつかあります。

昔を懐かしむのは年をとった証拠なのか…
でも皆さんもきっと思い出に残るFlashゲームありますよね。
どうかas3を含むRuffleの開発が無事にすすみますように。
追記:!AS3も動くようになってます!
Ruffleが導入されているサイト
Ruffleが導入されているサイトの一部をご紹介します。





























as2はかなり進んでますね!有志の皆さまありがとう〜