ブログに挿入する画像の加工には最適。シンプルで使いやすい画像加工アプリ「Skitch」の使い方を説明します。
画像加工アプリ「Skitch」の使い方
「Skitch」をダウンロード
以下のサイトでMac版がダウンロード出来ます。(Windows版はサポートが終了しています)
https://evernote.com/intl/jp/products/skitch
基本の使い方:キャプチャ

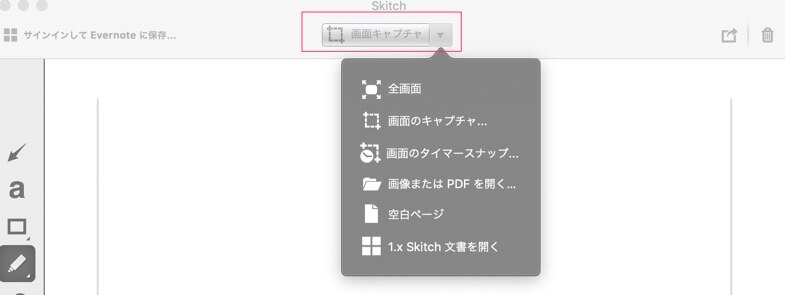
- 「画面キャプチャ」ボタンをクリックし、撮りたい範囲をクリック→ドラッグします。
(横の▼から全画面やタイマー等選ぶことができます)
なお、この時点ではまだ保存はされていません。
基本の使い方:保存する
保存方法は「ドラッグして保存」「エクスポートで保存」の2通りあります。
保存方法1:ドラッグして保存
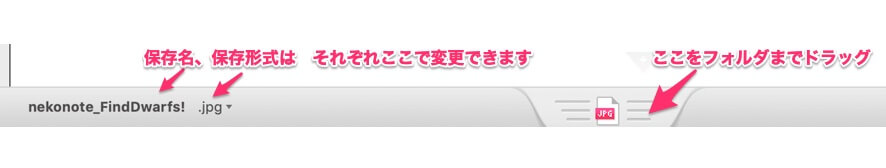
- 保存名は左下のボックスで変更出来ます。
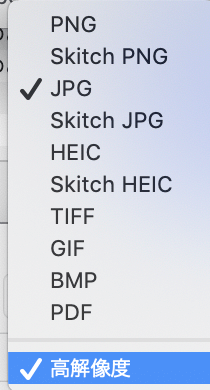
- 保存形式は左下の拡張子をクリックして変更出来ます。
- 保存は画面中央下のタブを保存したいフォルダにドラッグします。

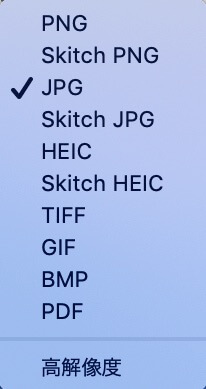
保存形式は PNG、GIF、TIFF、JPG、BMPなどがあります。

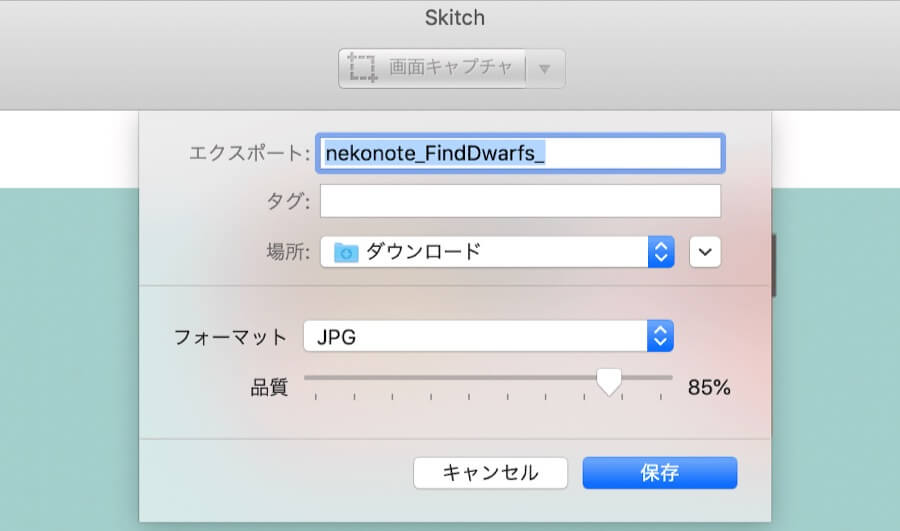
保存方法2:エクスポートで保存
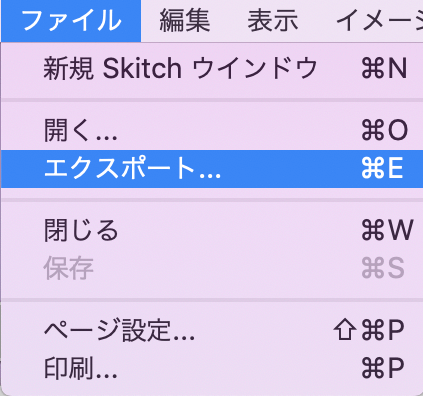
- Skitchのメニューから「ファイル」「エクスポート」(ショートカット Command+E)

- 保存名、形式などはウィンドウで指定出来ます。

画像を加工する
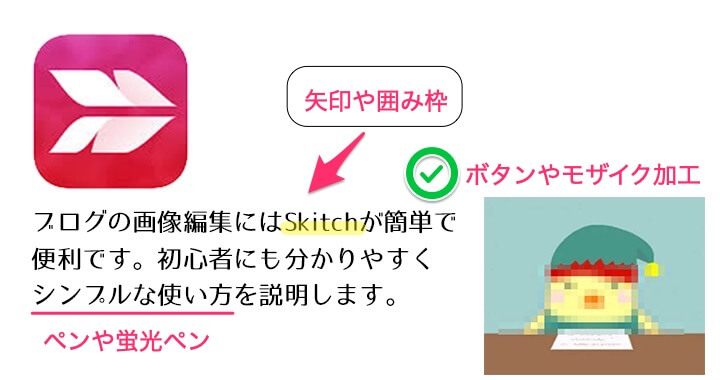
加工で出来ること
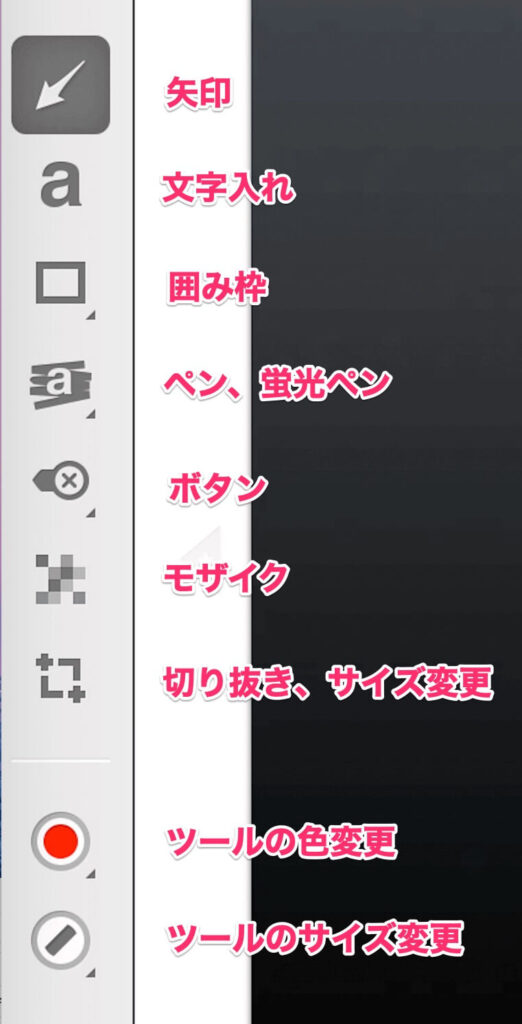
左メニューには以下の機能があり、それぞれ色やサイズを変更して使うことが出来ます

矢印
文字入れ(テキスト機能)
囲み枠(四角、丸、直線)
ペン、蛍光ペン
ボタン(文字も入れられる)
モザイク
サイズ変更、トリミング(切り抜き)
大事!矢印、テキスト、囲み枠、ペン、すべての色やサイズの変更はここです!
- 左メニューの下二つが各ツールの色とサイズの変更ボタンになっています。
- 矢印、テキスト、囲み枠、ペン、全ての色やサイズの変更はここで設定できます。
- また入力後でもここで色やサイズを変更できます。(サイズはドラッグでも変更可能)

メニュー>ツールからもサイズ変更できますが、ボタンからが便利です
以下ではよく使う機能とポイントのみに絞って説明します。
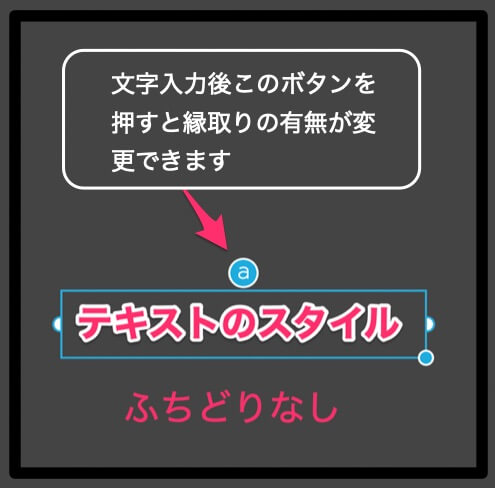
テキストのスタイル(縁取り)
- 文字入力後にテキストをクリックすると縁取りの有無が変更できます。

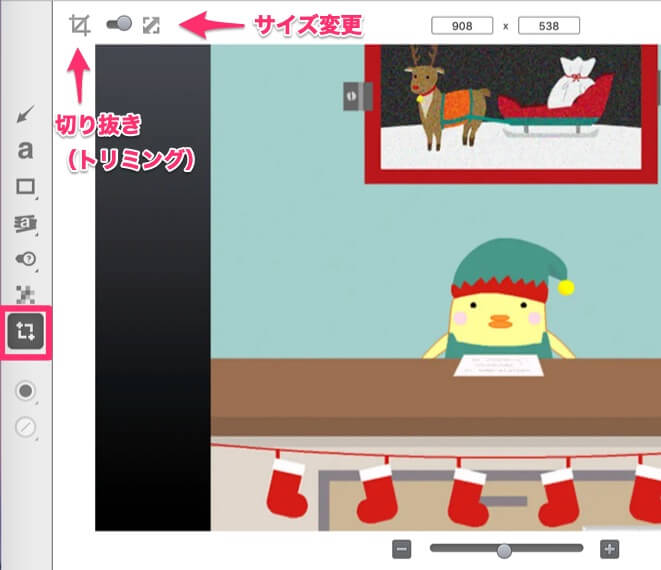
画像のサイズ変更

1.左メニューからサイズ変更を選びます。
2.トリミング(切り抜き)か、サイズ変更かを選びます(真ん中のボタンを押して変更しても良いし、左右のボタンを押しても可。どちらでも同じです)

押せるボタンが3つありますが、要は「トリミング(切り抜き)」「サイズ変更」の二種類です
3.サイズは以下のどちらかで決定します
- ボックスに数値を入力する(数値入力は片方を入れるだけでOKです)
- 下のスライダーで調整する
4.「適用」を押します
数値入力では見た目の画像サイズは変わっているのに保存すると元のサイズのままのことがありました。この時はスライダーで調整すると問題なくサイズ変更できます。
保存した画像が意図したサイズより大きい時
なお、保存時の画像が意図しているより大きくなってしまう場合は「高解像度」設定になっているかもしれません。左下の拡張子を押して出てくるウィンドウで「高解像度」のチェックを外しましょう。

設定で変更できること
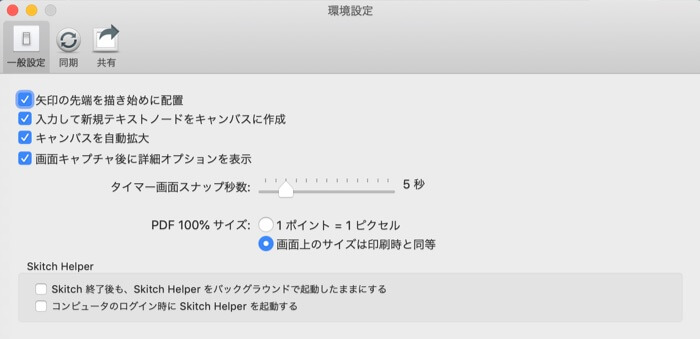
矢印の始点
矢印の先端を書き始めにするか、書きおわりにするかはSkitchの「環境設定」で変更することが出来ます。


以上です。とても便利なアプリなのでぜひ使ってみてください
















とてもシンプルなので直感的に使えます