ZIMとは
ZIM はCreateJSをベースとしたオープンソースのHTML Canvas フレームワークです。
ベースとなっているCreateJSは更新が止まっていますが、こちらのZIMフレームワークは現在も継続してアップデートされています。
アップデート一覧:zimjs.com/updates.html (”TEN” ”CAT” ”NFT00” 等がバージョンの名前ですね)
現在は ZIM 01 が最新です。
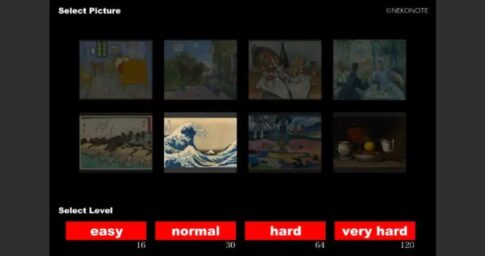
スクランブルパズルを作ってみよう!
ZIMのサイトは情報が盛りだくさんなのですが、情報がありすぎていったいどこから手をつけていいのか迷ってしまうのと、サイトも動画も英語のみなのでちょっととっつきにくいです。
でもとにかくすごーく軽く動いて、コーディングも簡単だ!と創設者のゆかいなおじさん(失礼)が動画で何度もおっしゃっているので、今回はスクランブルパズルを作ってみたいと思います。
ZIM フレームワークは Adobe Animateでも使うことが出来ますが、今回のパズルに関してはAnimate を使わない方が簡単に実装できるのでAnimateなしで作ります。
用意するもの① 画像
- パズルに使う画像(今回は640*640の画像を用意しました)「 picture 」フォルダを作ってそこに入れておきます。

今回は「ぱくたそ」さんからこちらの猫ちゃんの写真をお借りしました。https://www.pakutaso.com/20180147024post-14935.html
用意するもの② ZIMテンプレート

まずはhtmlテンプレートを用意します。
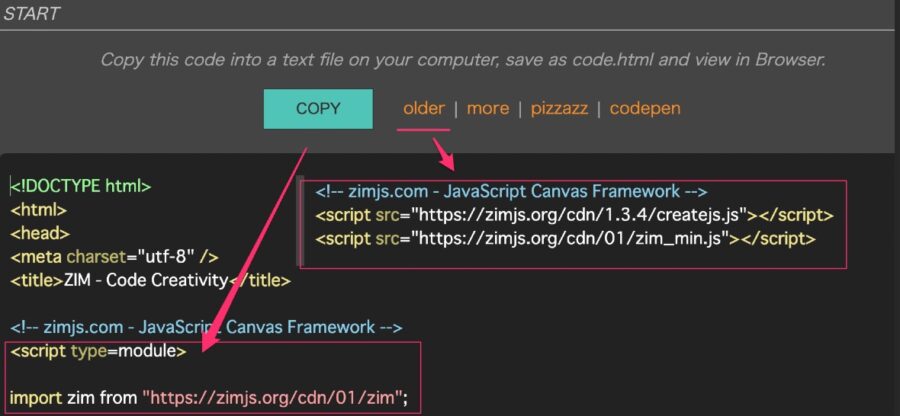
公式サイトから基本のテンプレートをコピーします。
[COPY] でテンプレートをコピー。”scramble-puzzle.html” 等、適当な名前をつけて保存。
older との違いはスクリプトタイプが moduleかどうかです。今回は module版を使います。

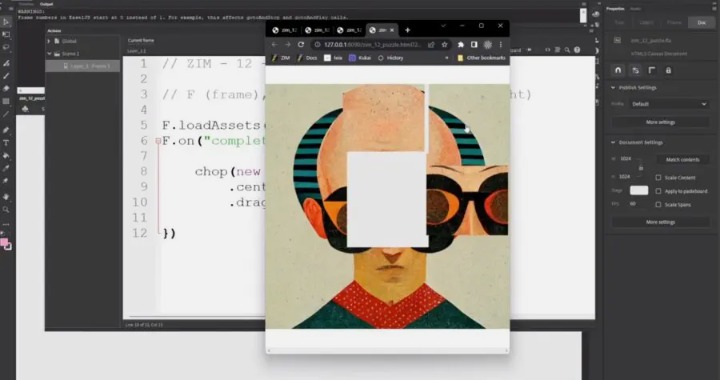
エディタで作業
VS Codeで先ほど持ち帰ったテンプレートを開きます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ZIM - Code Creativity</title>
<!-- zimjs.com - JavaScript Canvas Framework -->
<script type=module>
import zim from "https://zimjs.org/cdn/01/zim";
// See Docs under Frame for FIT, FILL, FULL, and TAG
new Frame(FIT, 1024, 768, light, dark, ready);
function ready() {
// given F (Frame), S (Stage), W (width), H (height)
// put code here
new Circle(100, blue)
.center()
.drag();
}
</script>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>このままプレビューしてみると、丸い円が表示されます。

一度表示を確かめてみましょう。円をぐりぐりドラッグできます。
- 19~21行目はこの丸い円が表示されるサンプルコードなので削除します。
- 今回はcanvasサイズや色はこのまま使うことにします。
- //put code here 以下にコードを追加していきます。
まずは全コードと出来上がり
出来上がりのパズル
出来上がりのパズル はこちら (画像が読み込まれない場合は再読み込みしてください)
全コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>scramble-puzzle1</title>
<!-- zimjs.com - JavaScript Canvas Framework -->
<script type=module>
import zim from "https://zimjs.org/cdn/01/zim";
// See Docs under Frame for FIT, FILL, FULL, and TAG
new Frame(FIT, 1024, 768, light, dark, ready);
function ready() {
// given F (Frame), S (Stage), W (width), H (height)
// put code here
F.loadAssets("cat.jpg", "picture/");
F.on("complete", () => {
const pic = new Pic("cat.jpg");
const puzzle = new Scrambler(chop(pic, 1, 6))
.center();
puzzle.on("complete", () => {
puzzle.removeFrom();
pic.center();
S.update();
new Emitter({
obj: new Circle(20, [blue, green, pink, yellow]),
force: 7,
gravity: 0
}).center();
new Label("Congratulations!").center();
})//end of puzzle complete
})//end of complete
}//end of ready
</script>
<meta name="viewport" content="width=device-width, user-scalable=no" />
</head>
<body></body>
</html>ざっくり解説

追加したコードはこれだけです。
function ready() {
// given F (Frame), S (Stage), W (width), H (height)
// put code here 追加するコードはここから
//画像読み込み
F.loadAssets("cat.jpg", "picture/");
//画像を中央に配置し、1*6のパズルに切り分ける
F.on("complete", () => {
const pic = new Pic("cat.jpg");
const puzzle = new Scrambler(chop(pic, 1, 6))
.center();
//パズル完成時
puzzle.on("complete", () => {
//パズルを削除して //出来上がりの画像を表示
puzzle.removeFrom();
pic.center();
S.update();
//エミッターで20ピクセル,4色の円を描画
new Emitter({
obj: new Circle(20, [blue, green, pink, yellow]),
force: 7,
gravity: 0
}).center();
//Congratulations! のテキストを表示
new Label("Congratulations!").center();
})//end of puzzle complete
})//end of complete
}//end of ready- 例えばパズルを3*3に分割するなら以下のように書き換えるだけでOKです。(デフォルトでは3*3なので入れなくてもOK)
const puzzle = new Scrambler(chop(pic, 3, 3))
.center();3*3 パズルのサンプル はこちら
めっちゃ簡単でしたね!
いや、嘘です。
ZIMフレームワークのコードの書き方にはちょっとクセがあるので、慣れるまで色々失敗しました。(コード自体はとてもシンプルなので、「カンタン!」と言っておこう!)
でも確かに自分で一から組み立てると大変そうなパズルの移動やエミッターなどが簡単に実装できたので、上手に使えればもっと遊べるものが作れるのではないかな、と思います。

楽しかったので機会があればまた何かチャレンジしてみたいと思います
関連記事 JavaScript



















ドクターアブストラクト。動画では愉快なおじさんですが、実は偉い人です