WordPressのカテゴリー順序は自動で決まってしまうので、自由に変更したい場合は以下のどちらかの方法を使います。
- メニューを作成して表示する
- カテゴリ順序を変更できるプラグインを使う
❶メニューを作成して表示する
メニューを作る
❶WordPress管理画面の「外観」>「メニュー」
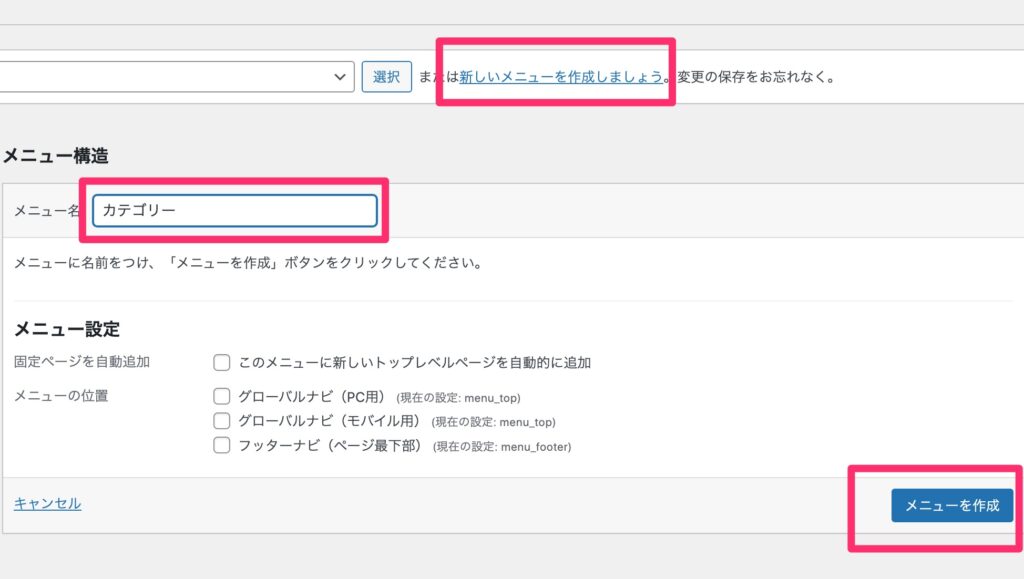
❷「新しいメニューを作成しましょう」を選び

❸メニュー名をつけて「メニューを作成」
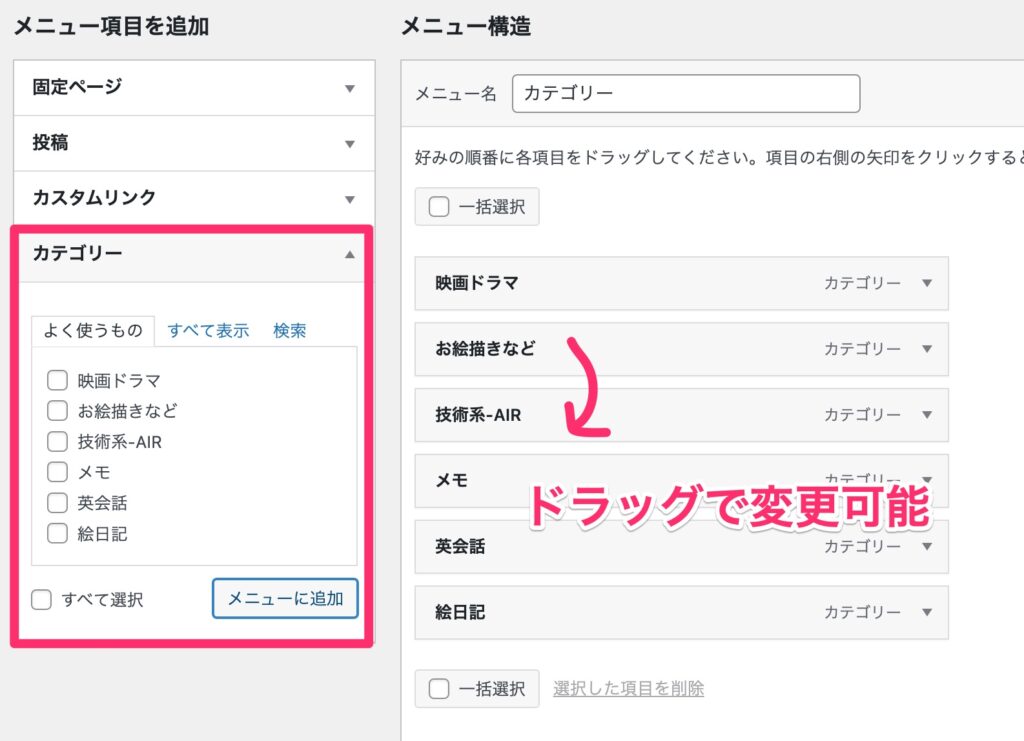
❹カテゴリーから表示したいカテゴリーにチェックを入れて「メニューに追加」

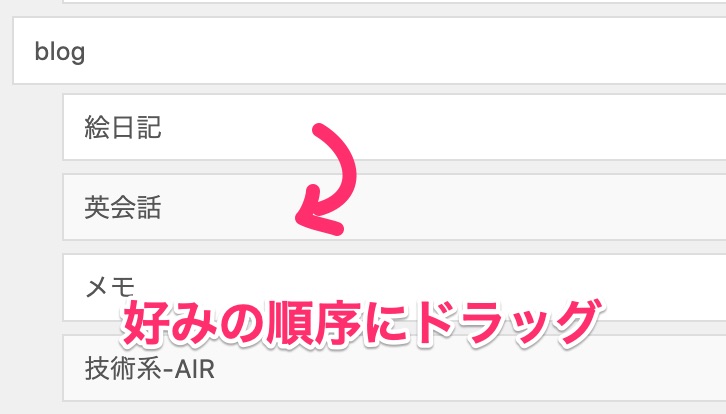
❺追加したカテゴリーはドラッグで順番の変更が可能です。
メニューを表示する
メニューを表示させる方法は以下のどちらかになります。
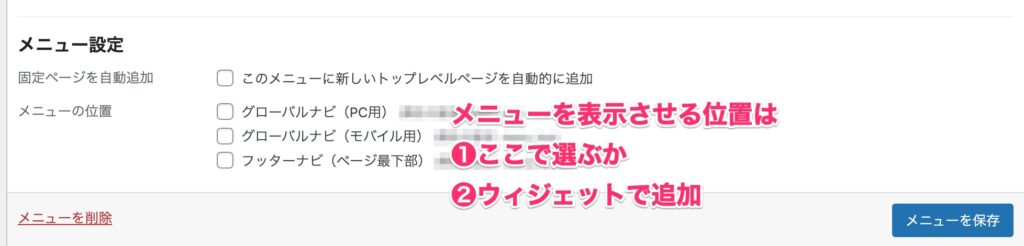
- メニュー作成画面のメニュー設定で表示位置を決める
- ウィジェットで追加する

ウィジェットに追加する方法
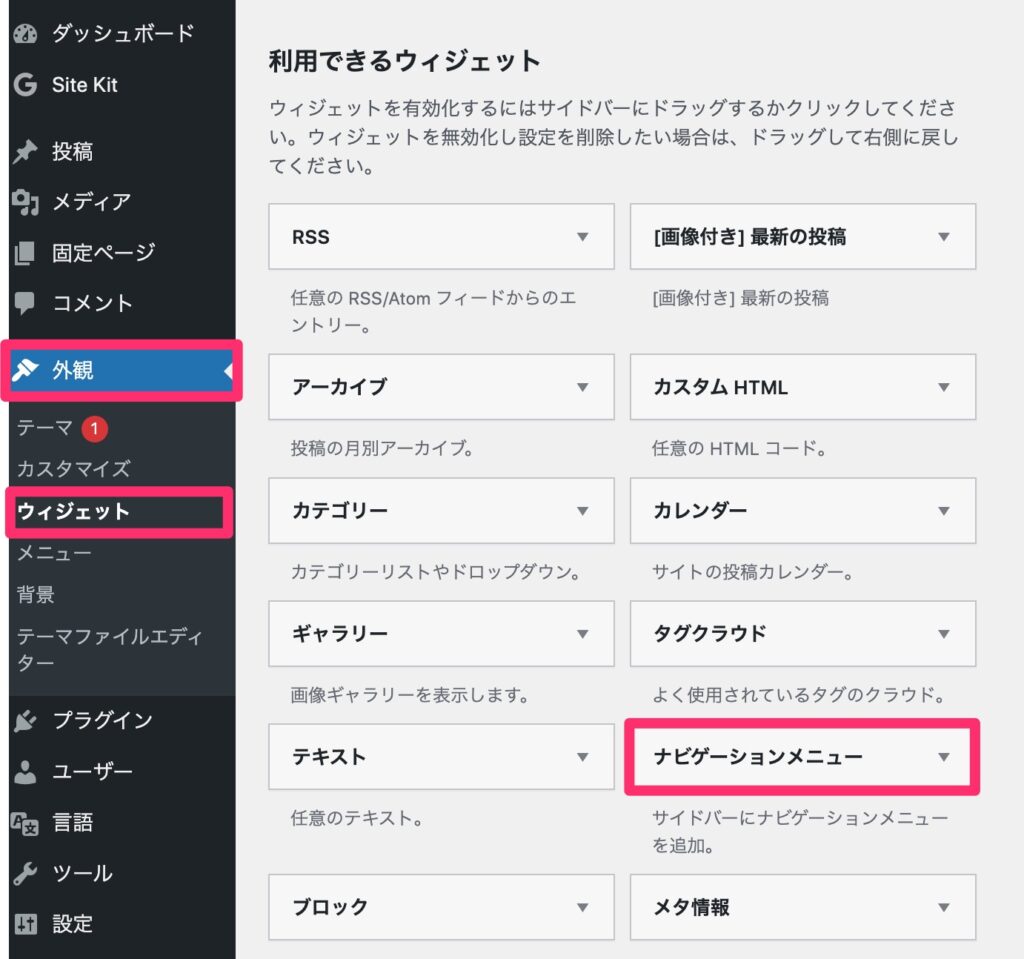
❶WordPress管理画面の「外観」>「ウィジェット」>「ナビゲーションメニュー」>「ウィジェットを追加」

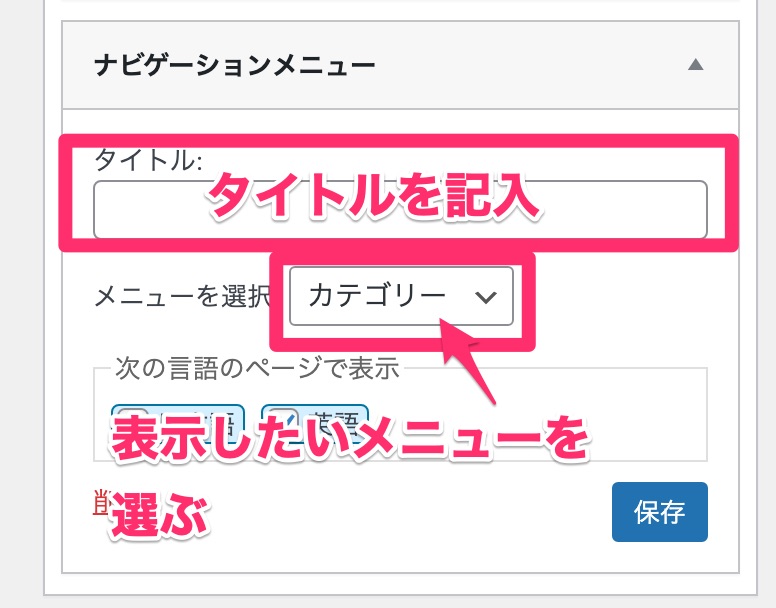
❷ウィジェットを追加したら「タイトル」を記入し、表示したいメニューを選びます。

❷WordPressのプラグインを使ってカテゴリの表示順序を変更する
カテゴリーの表示順序を変更するのにプラグインを使う方法です。
プラグインはいくつかありますが今回は私が使っている Category Order and Taxonomy Terms Order についてメモがてら残しておきます。

Category Order and Taxonomy Terms Orderをインストール
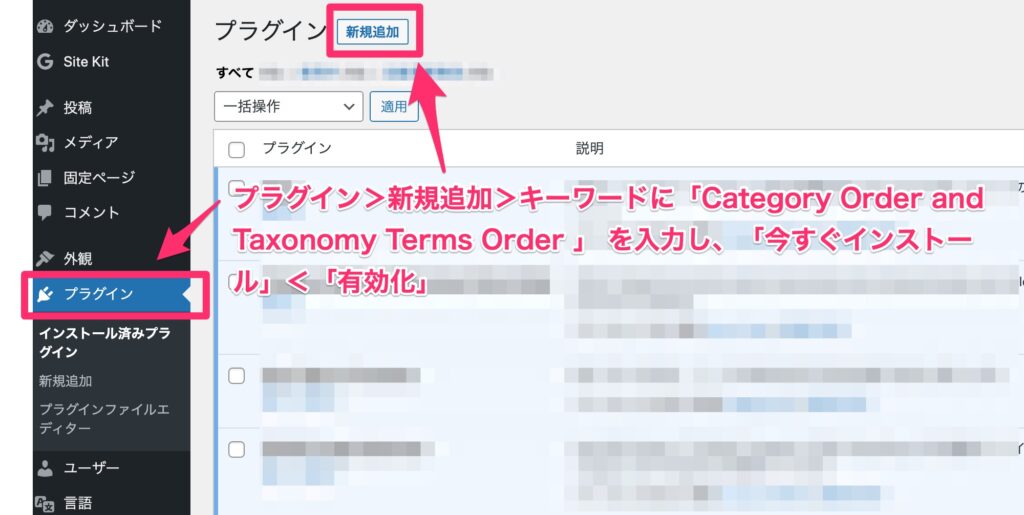
- WordPress管理画面から「プラグイン」>「新規追加」
- キーワードに Category Order and Taxonomy Terms Order を入力し、「今すぐインストール」<「有効化」する。

Category Order and Taxonomy Terms Orderの設定

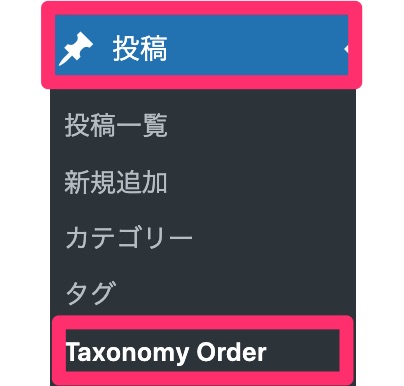
- WordPress管理画面の「投稿」>「Category Order and Taxonomy Terms Order」を選ぶ
- カテゴリーを好きな順序にドラッグして並び替え